はじめに
Egret Engine 専用のエディタである「Egret Wing」の使い方を紹介します。
準備
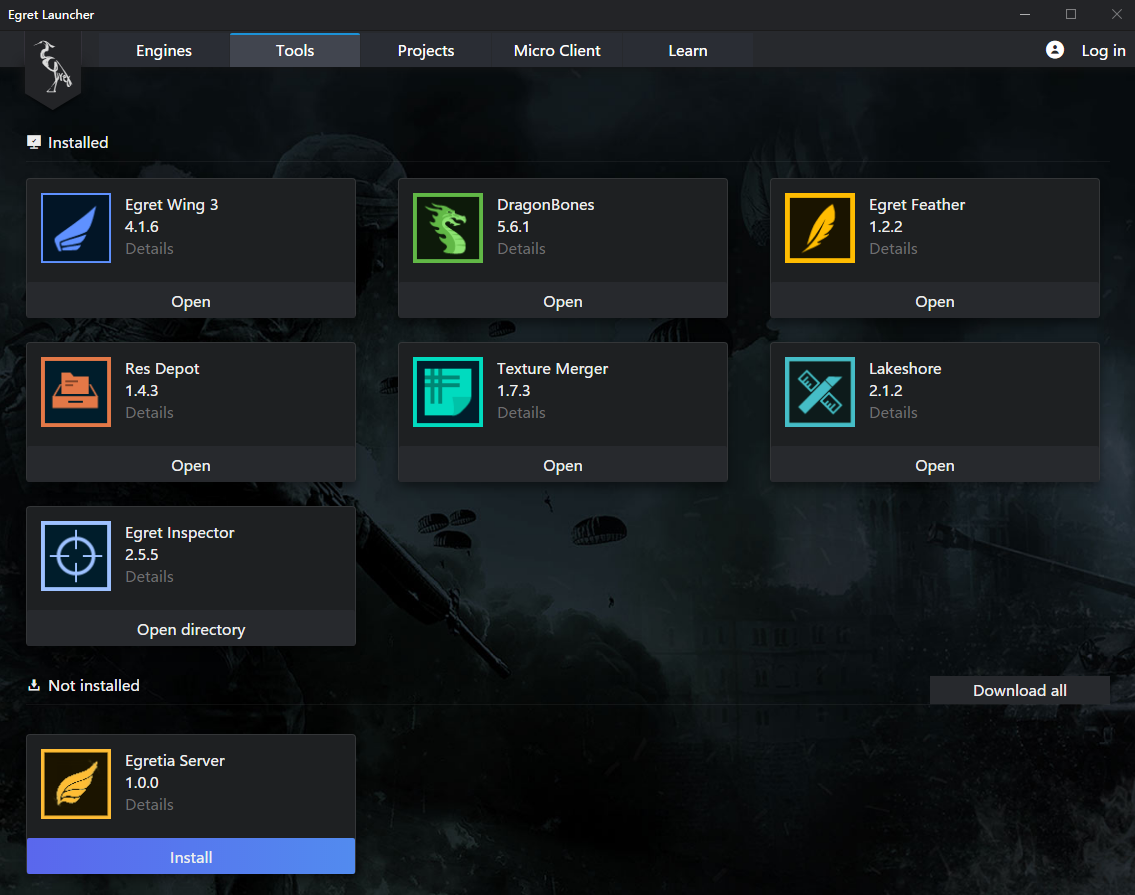
以下のプログラムがインストールされているものとします。

新規 Project の作成
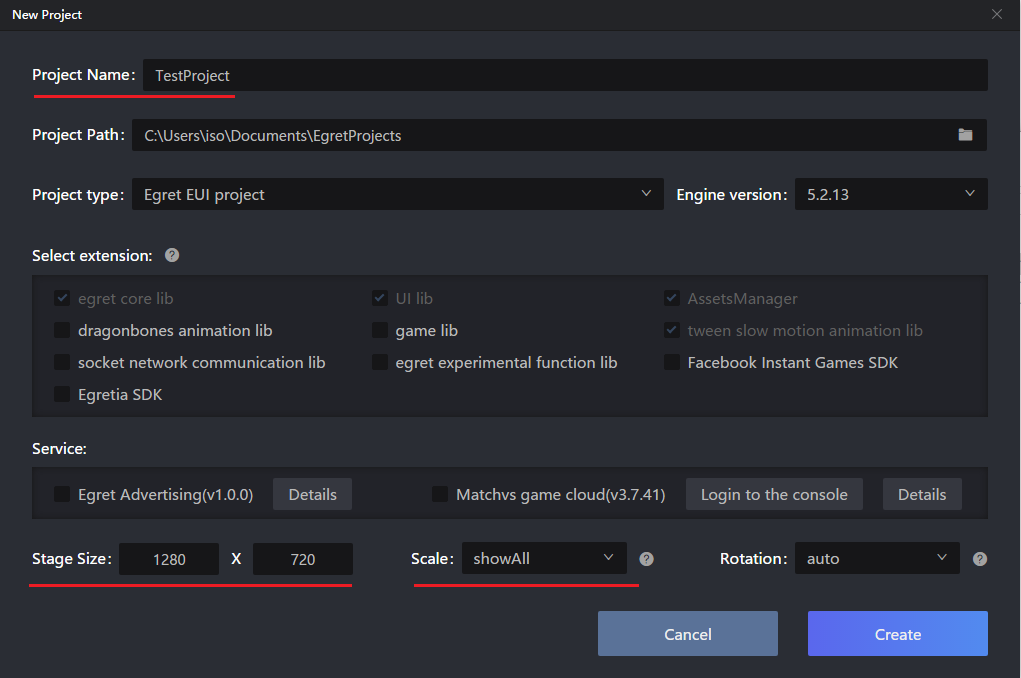
上部にある「Project」タブをクリックし、
New Project をクリック。

Project Nameに任意の名前を入力。
Stage Sizeに使用したい画面サイズを入力(横×縦 px)。
Scallはデバイスの画面サイズによって画面サイズを変更させるかどうか。showAllで常に同じアスペクト比で全画面表示させられます。
Createをクリックして完了。

Egret Engine は「Egret Wing」というエディタを使用します。
新規Project作成時は自動で開かれます。

Egret Wing の使い方
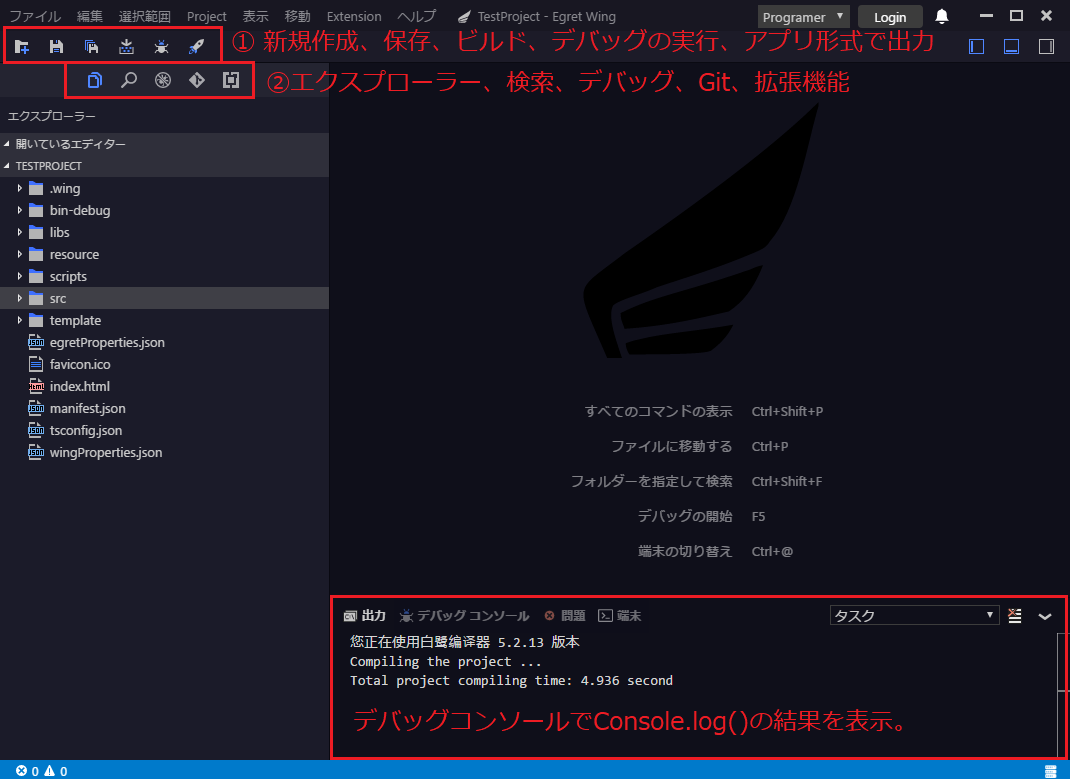
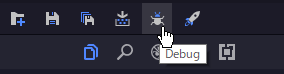
1、主要ツールの紹介
エディタで主に使用するのは以下の画像の赤字部分です。

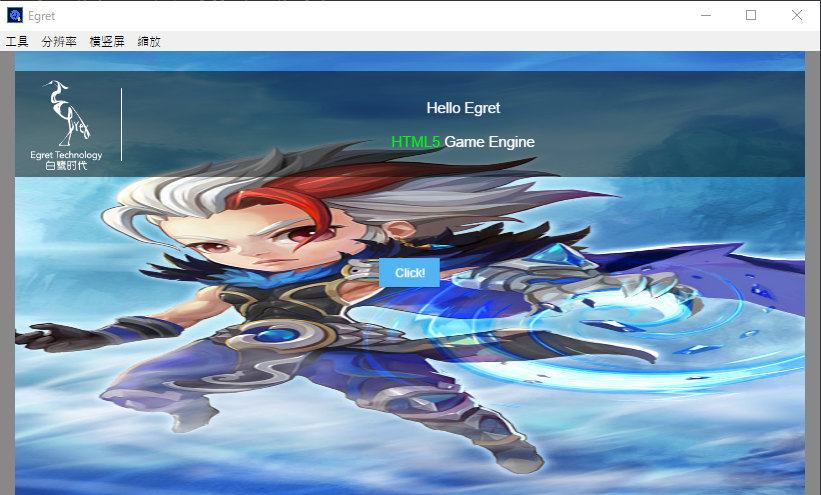
2、ゲーム実行画面の表示方法
では、デフォルトのゲーム画面を表示してみます。
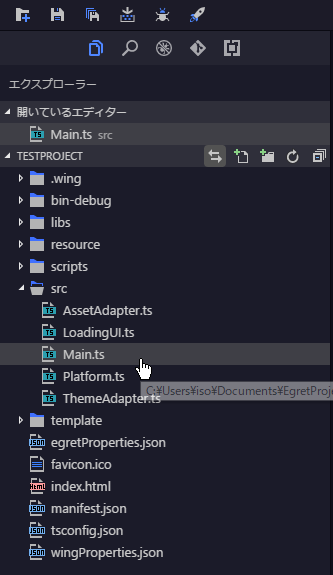
Src/Main.tsをクリックして開いてください。
主にこのMain.tsにコーディングしていきます。

Main.tsをアクティブにした状態で、
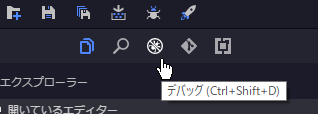
左上のデバッグをクリックしてください。
実行結果が表示されます。


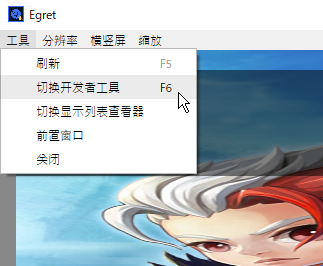
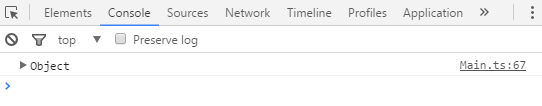
コンソールを開くにはF6か工具タブより実行してください。
F5で更新のようですが、スクリプトの変更は更新しても反映されなかったので、
毎回画面を閉じて更新してください。


ブラウザから開きたい場合は、
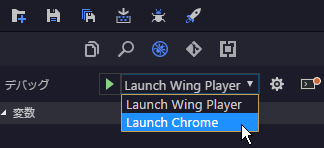
下の行のデバッグをクリックし、
Launch Chromeに変更してください。


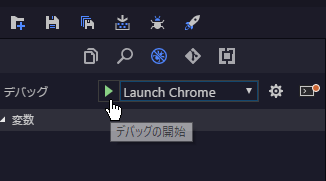
これで、左の緑の▶ボタンか、
上段のデバックボタンをクリックすると、
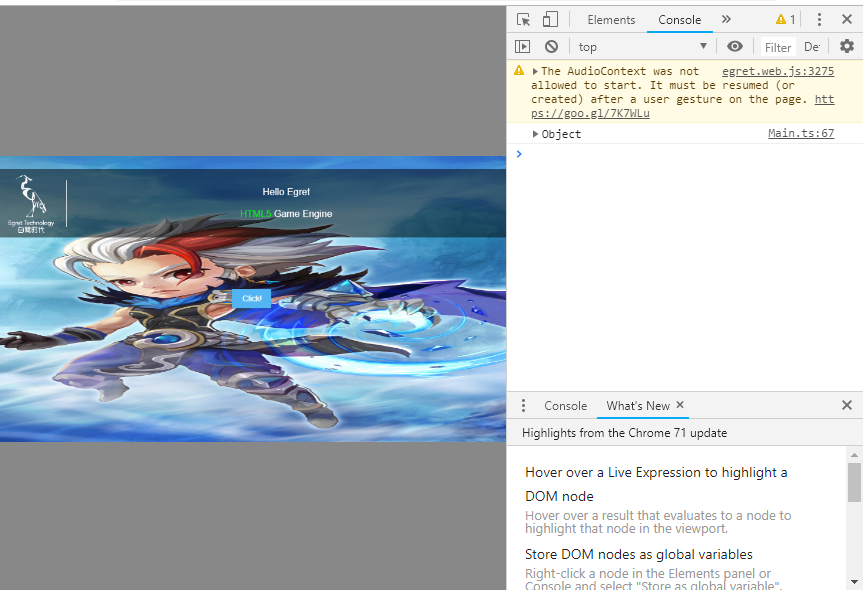
Choromeのブラウザで起動できます。
コンソールを開くときはF12を押してください。


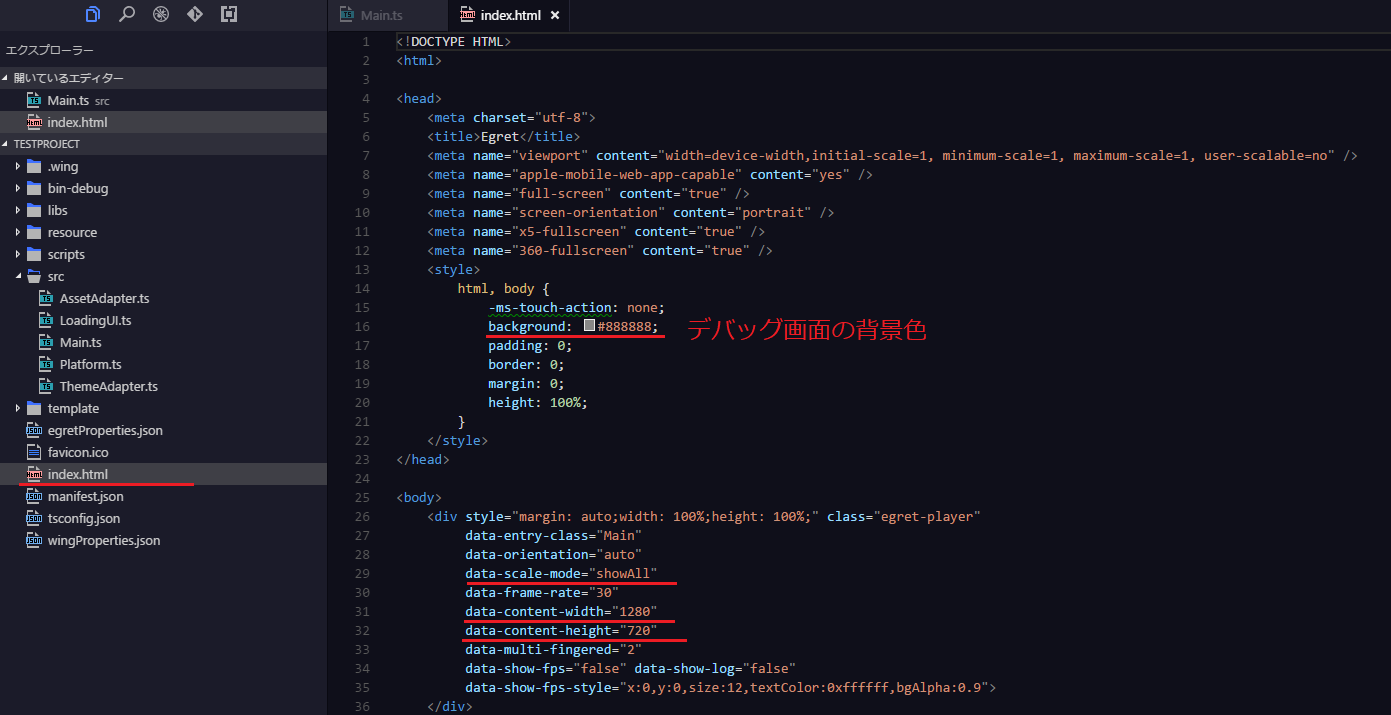
画面サイズの変更
プロジェクトの作成時に画面サイズを指定しましたが、
「index.html」より変更することができます。