はじめに
この記事では画像の表示方法を紹介します。
準備
1、resourceフォルダに画像を入れる
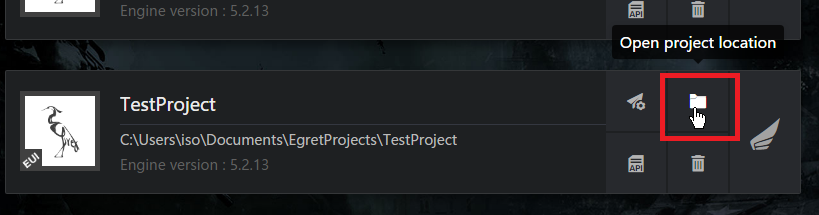
Egret Launcher を起動し、プロジェクト名の横にあるフォルダをクリック。

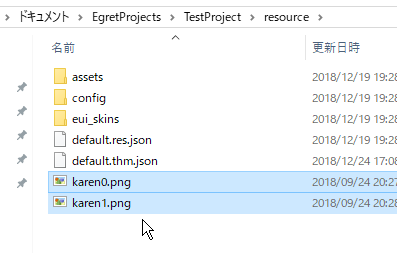
プロジェクトフォルダ/resource フォルダの中に、使用したい画像を入れてください。

画像の表示
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
class Main extends eui.UILayer { public constructor() { super(); this.once(egret.Event.ADDED_TO_STAGE, this.addToStage, this); } private addToStage() { Game.init(this.stage); egret.startTick(this.tickLoop, this); } tickLoop(timeStamp:number):boolean{ return false; } } class Game{ static mainStage : egret.Stage; static height: number; static width: number; static init(stage:egret.Stage) { Game.mainStage = stage; Game.height = egret.MainContext.instance.stage.stageHeight; Game.width = egret.MainContext.instance.stage.stageWidth; /* メソッドなどを記入*/ new GameStage(); new Chara(); } } class GameStage{ static display : egret.DisplayObjectContainer = null; constructor(){ this.setDisplay(); } setDisplay(){ GameStage.display = new egret.DisplayObjectContainer(); Game.mainStage.addChild(GameStage.display); } } class GameObject{ display: egret.DisplayObjectContainer = null; static objects: GameObject[] = []; constructor(){ this.setDisplay(); } setDisplay(){ this.display = new egret.DisplayObjectContainer(); GameStage.display.addChild(this.display); GameObject.objects.push(this); } } class Chara extends GameObject{ constructor(){ super(); this.method(); } method(){ let sources:string[]= ["resource/karen0.png", "resource/karen1.png"]; let karen0 : eui.Image = new eui.Image(); karen0.source = sources[0]; this.display.addChild(karen0); let karen1 : eui.Image = new eui.Image(); karen1.source = sources[1]; karen1.x = 500; karen1.scaleX = 0.5; karen1.scaleY = 0.5; this.display.addChild(karen1); } } |

画像を表示するために、まず画像のpathを取得します。
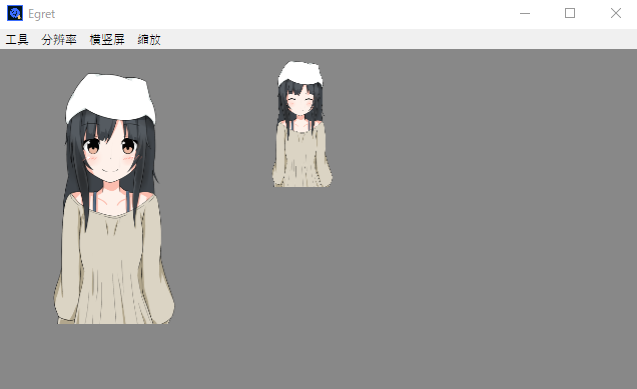
使用する画像は「karen0.png」と「karen1.png」です。今回は配列に格納しました。
|
1 |
let sources:string[]= ["resource/karen0.png", "resource/karen1.png"]; |
|
1 2 3 |
let karen0 : eui.Image = new eui.Image(); karen0.source = sources[0]; this.object.addChild(karen0); |
eui.Image()でインスタンス化し、 .source で画像を選択します。
最後に、addChildで表示します。
画像の移動やスケールの変更は
|
1 2 |
karen1.x = 500; karen1.scaleX = 0.5; |
で行います。
その他image系の関数は、以下の公式APIを参考にしてください。
幅や移動などの基本操作
public class SpriteのPublic Propertiesを参照
eui.Imageについて