はじめに
この記事ではUnityでTextを表示する方法を紹介します。
― YouTube なら8分22秒で学べます ―
Textの設置

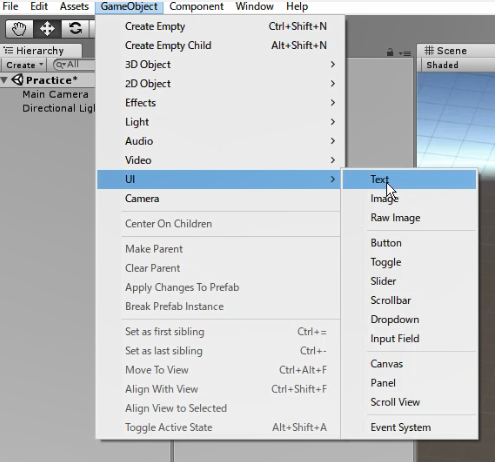
GameObject > UI > TextよりTextを設置してください。すると、Canvas、EventSystem、そしてTextが設置されます。
Text 等のユーザーインターフェース(UI)はCanvasの子オブジェクトへ置く必要があります。
また、同時に生成されたEventSystemは、ユーザーのテキスト入力やボタン入力をCanvasへ受け渡すものです。
通常、いじる必要はないので無視してください。
もし、ゲームウインドウ内にテキストが見えていなかったら、インスペクター上のTransformを (x,y,z)= (0,0,0) として、CanvasからみてTextを原点に設置してください。
すると、以下のようなゲーム画面になります。

文字の大きさや配置の変更

文字の変更
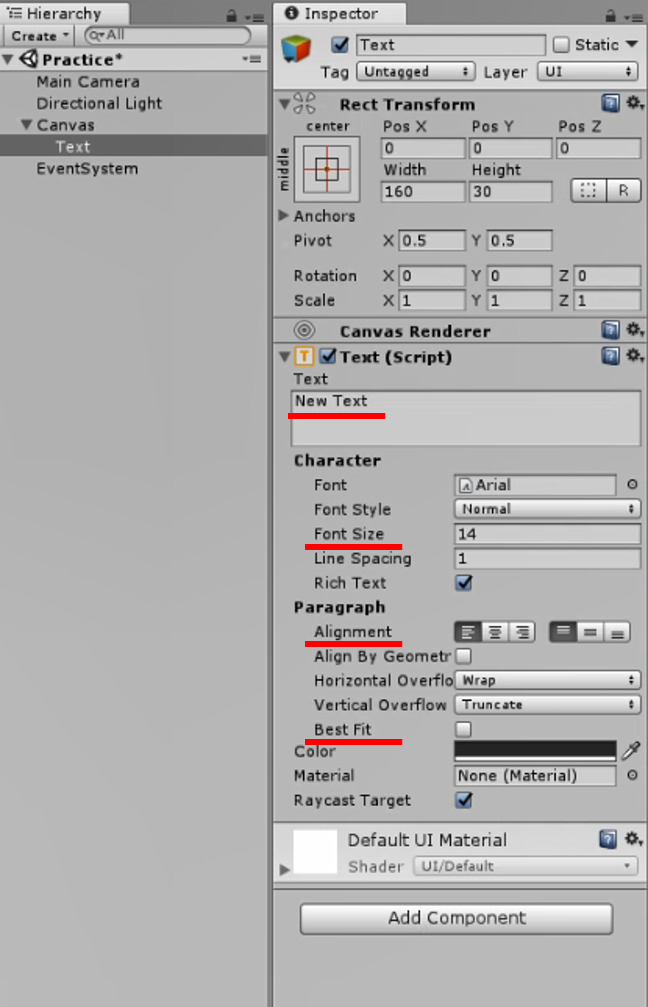
表示する文字を変更するときはTextの枠内の文字を変更してください。
フォントサイズの変更
フォントサイズを変更したいときは、CharacterのFont Sizeを変更してください。
配置の変更
文字の配置を左揃えや中央揃えにしたいときは、ParagraphのAlignment のアイコンをクリックしてください。
自動調整
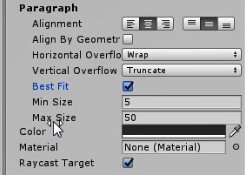
ParagraphのBest Fitにチェックを入れると、現在のTextの枠内に収まるように、自動的に文字の大きさが変更されます。
Min Size 、Max Size で文字の最小サイズと最大サイズを調整してください。
ただし、Max SizeはもともとのFont サイズより大きくすることはできません。

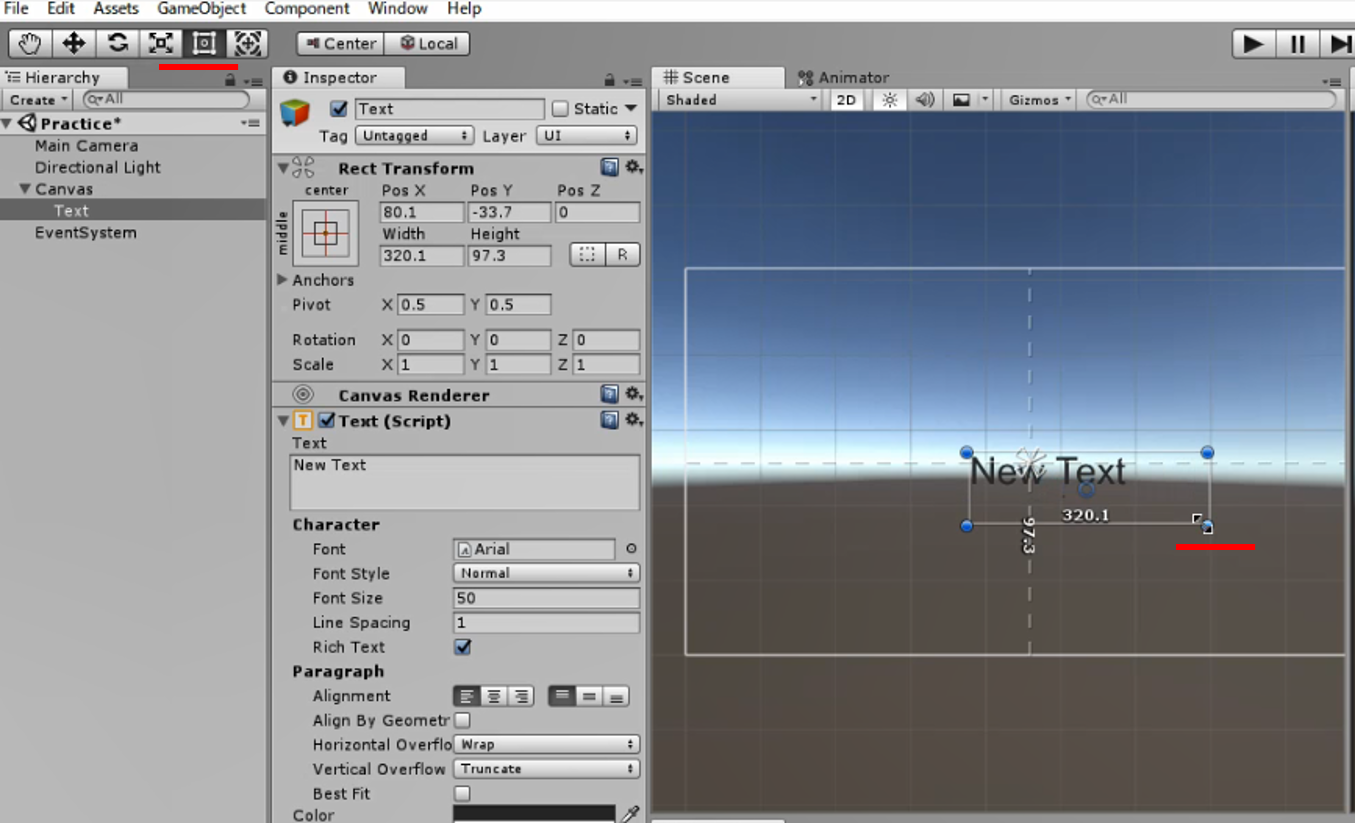
Rect Toolで拡大
文字の大きさを変更すると、Textの枠内からはみ出て表示されない場合があります。
その場合は左上のRect Toolを選択して、シーン上でドラッグ&ドロップで拡大してください。

スクリプトでTextを変更
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class Test : MonoBehaviour { // Use this for initialization void Start () { Text t = GameObject.Find("Canvas").transform.Find("Text").GetComponent<Text>(); int score = 100; t.text = "test:" + score.ToString(); } // Update is called once per frame void Update () { } } |
上記のコードを記載したスクリプトを作成し、Canvasへドラッグ&ドロップしてアタッチしてください。
TextのようなUIを使用するときは、まず、「using UnityEngine.UI;」と記入してください。
これを記入しない場合は、「UI.Text」のように毎回UIを頭文字に記入する必要があります。
次に、「Text t = GameObject.Find(“Canvas”).transform.Find(“Text”).GetComponent<Text>();」でText 型のコンポーネント変数 t へ格納しています。
「GameObject.Find(“Canvas”)」で Canvasを参照し、「transform.Find(“Text”)」でCanvasの子オブジェクトを参照した後、「GetComponent<Text>()」でTextコンポーネントを取得しています。
もし、今回のようにCanvasにスクリプトをアタッチする場合、「GameObject.Find(“Canvas”).」は省略できます。
基本的に、GameObject型の明記が無い場合はthis の意味となり、スクリプトをアタッチしているGameObjectを自動的に指します。
文字を変更するには、「Text型.text = “文字”」のように、「.text」を使用します。
また、今回のようにint型の数字を表記する場合、このまま用いても文字列として認識されますが、正しくは「int 型.ToString()」でstring型に変換して使用してください。

