はじめに
この記事ではCanvasより手前にオブジェクトを設置する方法を紹介します。

Canvasのおすすめ初期設定
Canvasとは、スコアや画像の表示、ボタンといった、ユーザーインターフェース(UI)系の役割を果たすオブジェクトです。
UIの使いやすさはゲームの持続率に直結します。
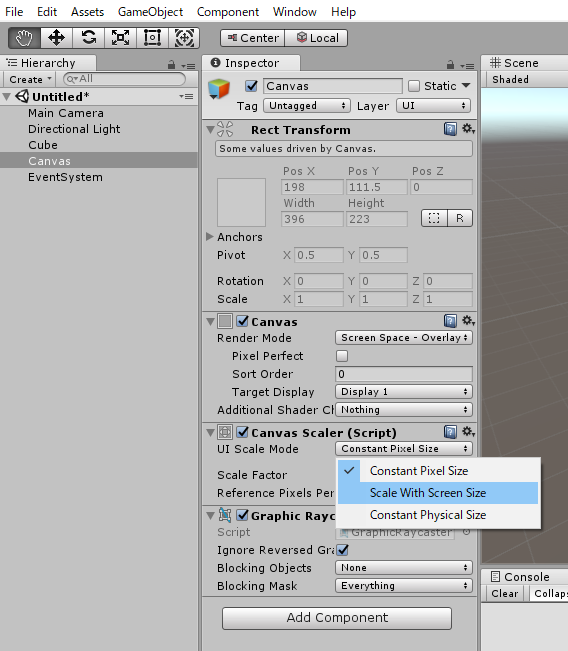
まず、ヒエラルキーにCanvasを設置します。
GameObject > UI > Canvas で設置してください。
すると、Canvas とEventSystem が生成されます。
このEventSystemは、ユーザーのテキスト入力やボタンの操作などの行動を、
Canvasへ橋渡しするものです。
通常、EventSystemは変更する必要がないので、無視してかまいません。
解像度の設定

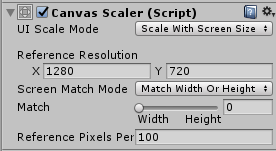
Canvas Scaler コンポーネントのUI Scale Mode を「Scalse Eith Screen Size」に変更してください。

すると、Reference Resolution という項目が現れるので、「X:1280」、「Y:720」に変更してください。
この1280×720 は16:9 のアスペクト比でスマホの画面に適した大きさになります。
縦長の画面にしたい場合は720× 1280は9:16にしてください。
続いて、Screen Match Mode を「Match Width Or Height」にしてください。
これで、iPadなどの画面が大きいデバイスでも、自動でUIが拡大されます。
縦長の画面の場合はMatchのスライダーをHeightに変更してください。
Gameウインドウの設定

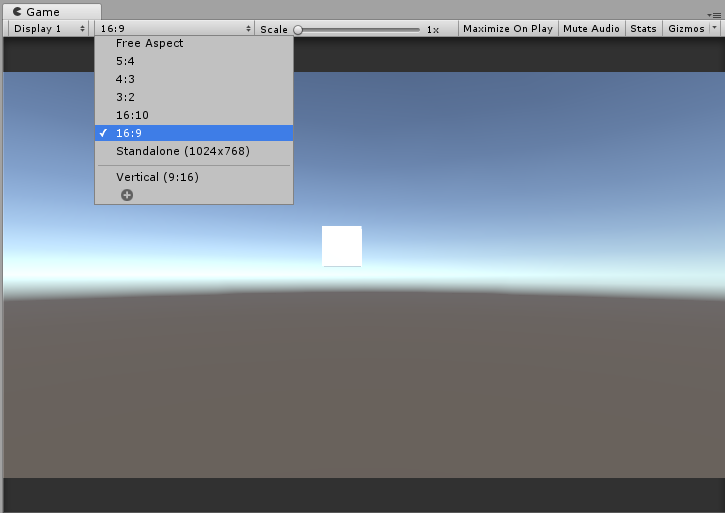
Gameウインドウのアスペクト比を16:9(縦長の場合は9:16)へ変更してください。
これで解像度の設定は以上です。
オブジェクトをCanvasより前に移動させる方法

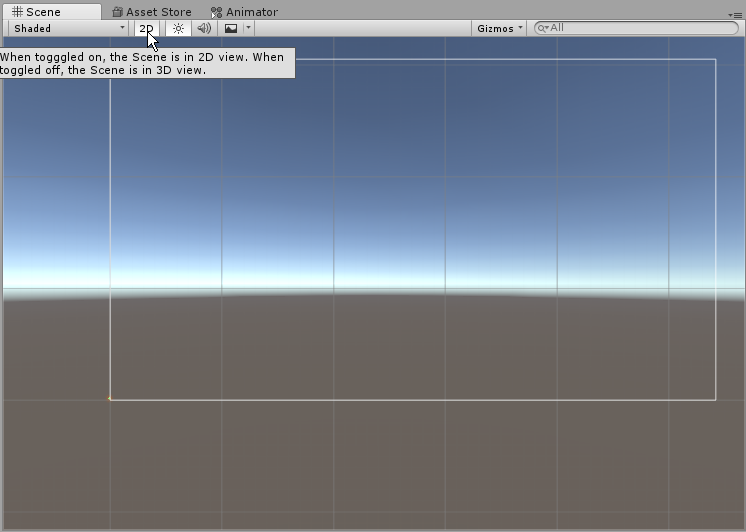
この白い枠がScene上のCanvasになります。
もし、2Dの画面になっているならば、2Dボタンを押してSceneビューを3Dに切り替えてください。

すると、右上にシーンギズモが現れ、画面が3D用の編集画面になります。

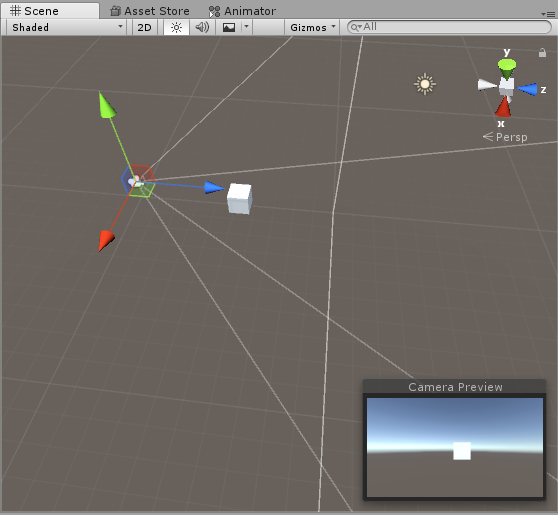
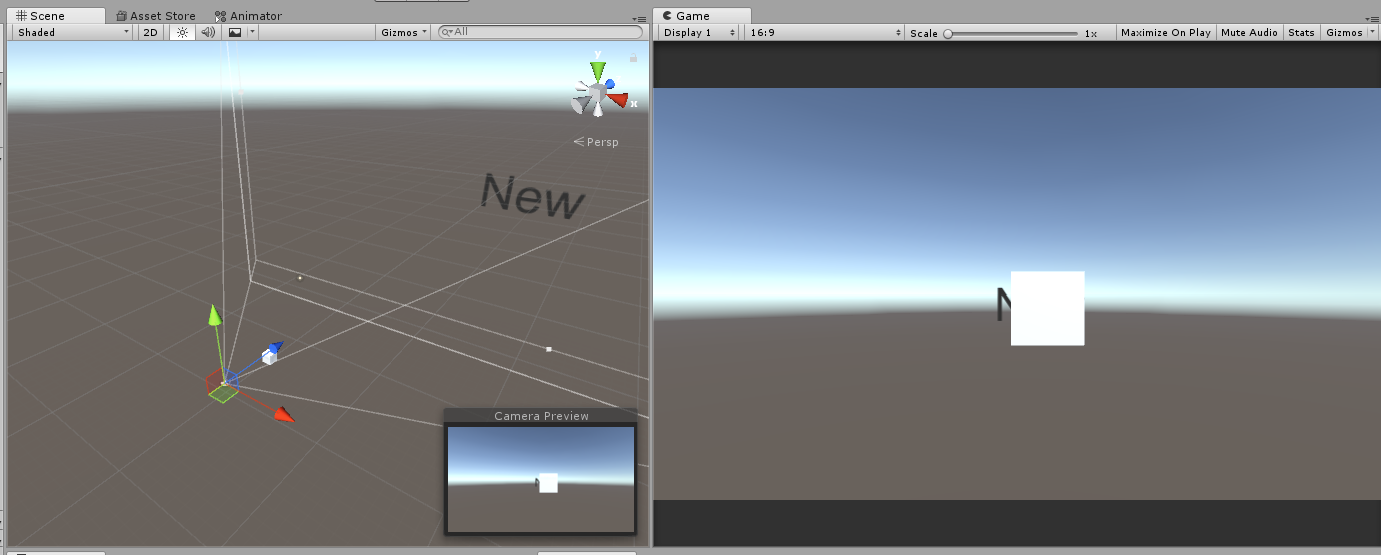
ここで試しに、左から Camera → Cube → Canvas の順番で配置して、
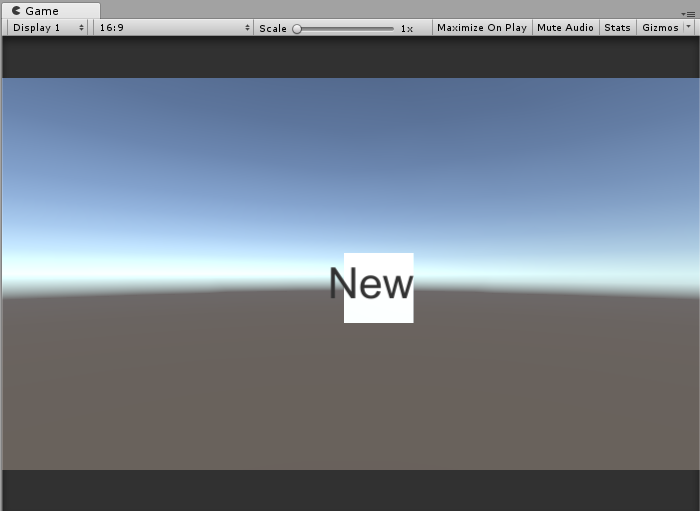
ヒエラルキーのCanvas上で右クリック、UI → Text でTextを配置してGame画面中央に持ってくると以下のようになります。

このように、Gameウインドウ上ではUIであるCanvasが常に全面にくるため、オブジェクトより前にテキストが現れます。

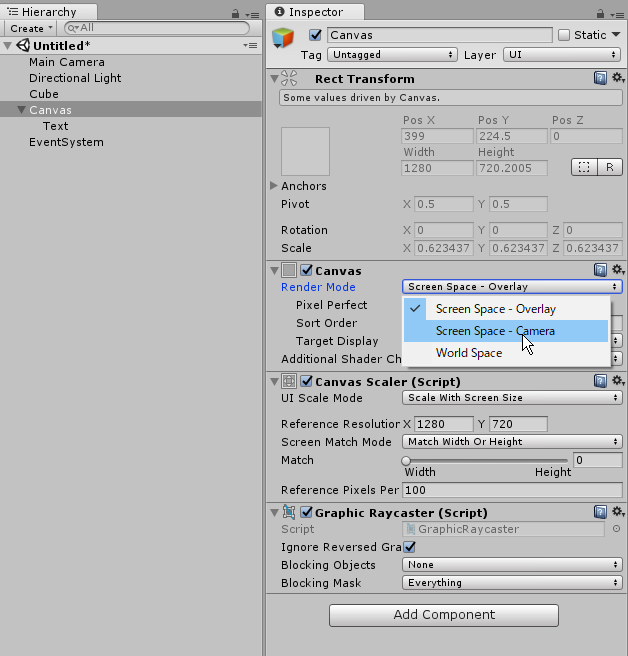
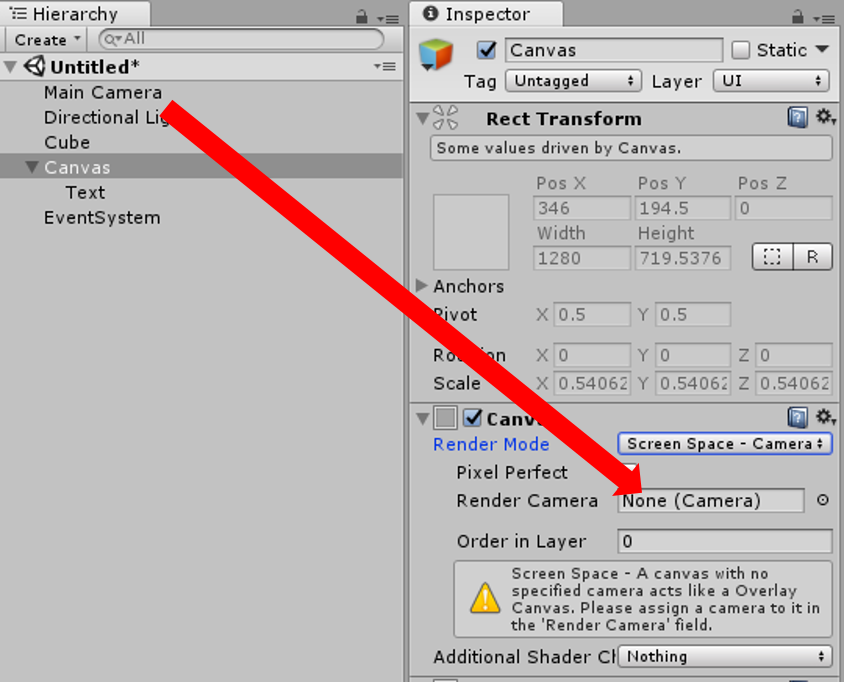
CanvasコンポーネントのRender Mode を「Screen Space – Camera」に切り替えてください。

続いて、Render Camera にヒエラルキー上のMain Camera をドラッグ&ドロップしてください。
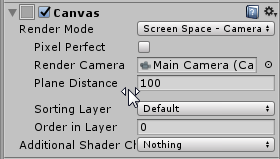
これでシーンの配置通りの順番でゲーム画面に表示されます。


カメラとCanvasの位置を調製するときは「Plane Distance」の値を変更してください。
これで、以下のような画面が作成できます。