はじめに
画面のタッチを検出する方法を紹介します。
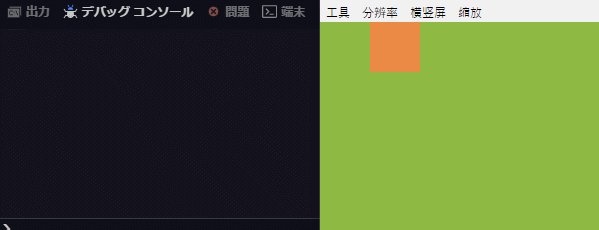
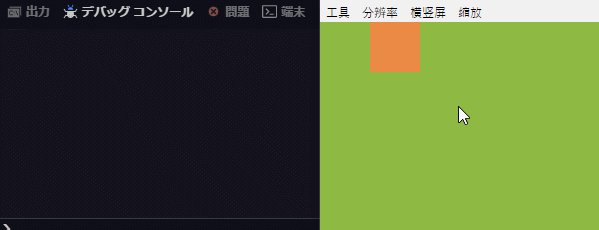
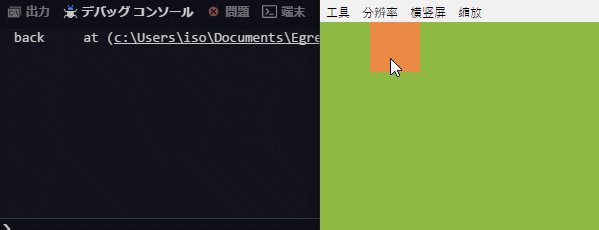
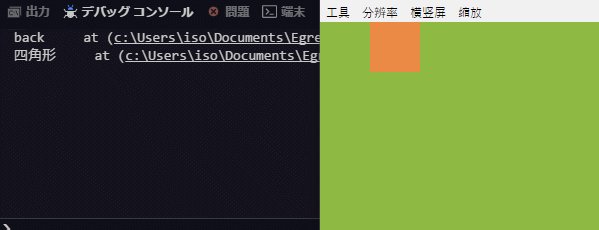
↓ 最終的にこうなります ↓

準備
1、新規Projectの作成
【Egret Wing】新規Projectの作成とエディタの使い方を参考にして、新規Projectを作成してください。
私は「TestProject」という名前で作成しました。
2、不要ファイルの削除
【Egret Engine】TypeScript の基礎を参考にして、asset等の不要ファイルやコードを削除してください。
画面タッチでイベントを実行する「egret.TouchEvent」
Main.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 |
class Main extends eui.UILayer { public constructor() { super(); this.once(egret.Event.ADDED_TO_STAGE, this.addToStage, this); } private addToStage() { Game.init(this.stage); egret.startTick(this.tickLoop, this); } tickLoop(timeStamp:number):boolean{ return false; } } class Game{ static I : Game; static mainStage: egret.Stage; static height: number; static width: number; static init(stage:egret.Stage) { Game.I = this; Game.height = egret.MainContext.instance.stage.stageHeight; Game.width = egret.MainContext.instance.stage.stageWidth; Game.mainStage = stage; /* メソッドなどを記入*/ new GameStage(); new Background(); new Rect(); } } class GameStage extends egret.DisplayObjectContainer{ static display : egret.DisplayObjectContainer = null; constructor(){ super(); this.initial(); } initial(){ GameStage.display = new egret.DisplayObjectContainer(); Game.mainStage.addChild(GameStage.display); } } class GameObject extends egret.DisplayObjectContainer{ object: egret.DisplayObjectContainer = null; static objects: GameObject[] = []; constructor(){ super(); this.initial(); } initial(){ this.object = new egret.DisplayObjectContainer(); GameStage.display.addChild(this.object); GameObject.objects.push(this); } } class Rect extends GameObject{ constructor(){ super(); this.method(); } method(){ //四角形の描画 let rect:egret.Shape = new egret.Shape(); rect.graphics.beginFill(0xeb8a44); rect.graphics.drawRect(100,0,100,100); rect.graphics.endFill(); this.object.addChild(rect); //四角形へのタッチを有効化 this.object.touchEnabled = true; this.object.addEventListener(egret.TouchEvent.TOUCH_TAP, this.tap, this); } tap(){ egret.log("四角形"); } } class Background extends GameObject{ constructor(){ super(); this.method(); } method(){ //四角形の描画 let rect:egret.Shape = new egret.Shape(); rect.graphics.beginFill(0x8eba43); rect.graphics.drawRect(0,0,Game.width,Game.height); rect.graphics.endFill(); this.object.addChild(rect); //四角形へのタッチを有効化 this.object.touchEnabled = true; this.object.addEventListener(egret.TouchEvent.TOUCH_TAP, this.tap, this); } tap(){ egret.log("back"); } } |
クリックやタッチを検出するには、
|
1 |
対象のオブジェクト.addEventListener(egret.TouchEvent.TOUCH_TAP, egret.TouchEvent.TOUCH_TAP, 関数, this); |
を使用します。
|
1 |
対象のオブジェクト.touchEnabled = true; |
で図形へのタッチを有効化します。
注意点
eui.UILayer等、オブジェクトサイズが全画面の場合は、四角形と背景、どちらもタッチイベントが作動することがありますので、コンソールで一度確認することをお勧めします。
また、ゲームをリトライする際、removeEventListenerをしないと、Eventは重複していきますので注意してください。
タッチするタイミングは「押した瞬間」「押している間」「離した瞬間」など、いろいろあります。
詳細は公式APIより確認してください。
参考URL
公式API
public class Shape (AddEventListenerについてはこちら)
public class DisplayObject(stageについてはこちら)