はじめに
この記事ではUnityのButtonの使い方を紹介します。
↓ — YouTubeなら9分24秒で学べます ― ↓
Buttonの設置方法
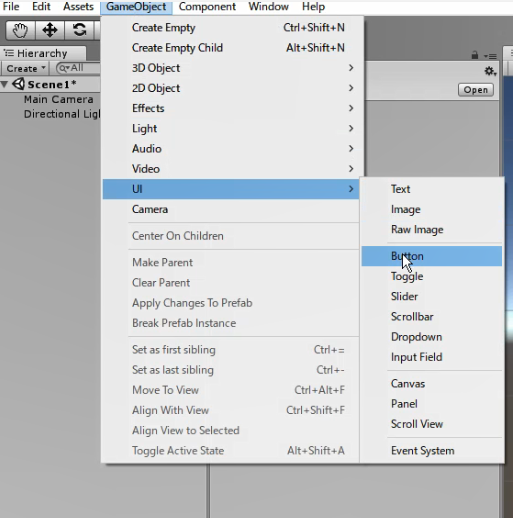
ボタンを設置するには、GameObject > UI > Buttonをクリックしてください。すると、Canvas/Button とEventSystemが出現します。
このCanvasはTextやButtonといったUI(ユーザーインターフェース)を扱う際に必要なオブジェクトです。
EventSystemはボタンをクリックしたときにCanvasにデータを送るといった、ユーザーとUIの橋渡しを行うオブジェクトです。これは通常編集する必要はありませんので無視してください。



Buttonにメソッドを追加する方法
では、Buttonにメソッドを追加していきます。
Asset/Script 内に、右クリック > Create > C# Script でスクリプト(今回はTest.cs)を作成して以下のコードを記入してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Test : MonoBehaviour { // Use this for initialization void Start() { } // Update is called once per frame void Update() { } public void Method() { Debug.Log("ボタンが押されました。"); } } |
|
1 2 3 |
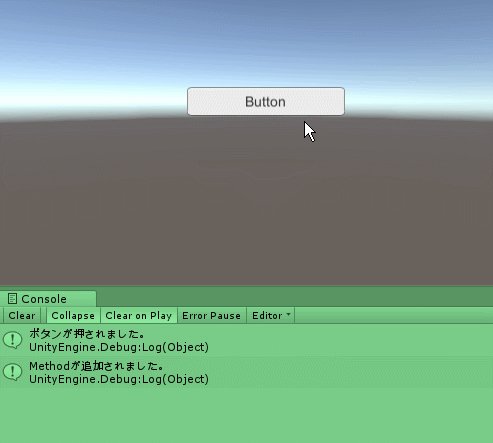
実行結果 ボタンが押されました。 |
Hierarchy上のButtonにTestスクリプトをアタッチしてください。アタッチするオブジェクトはどれでも構いません。
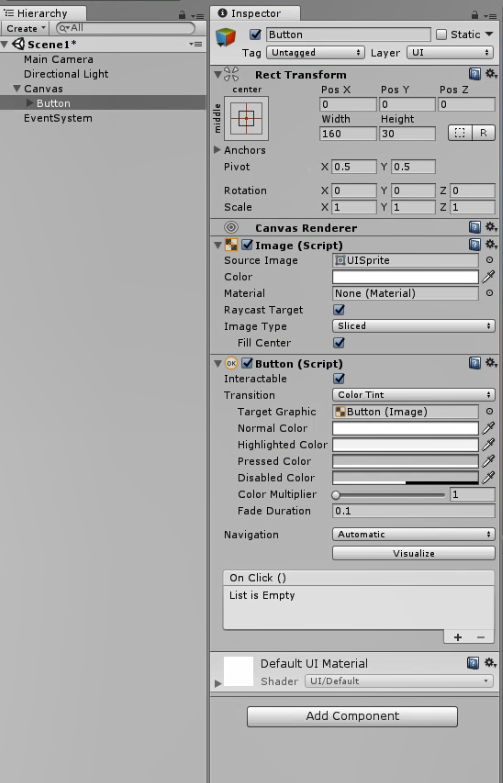
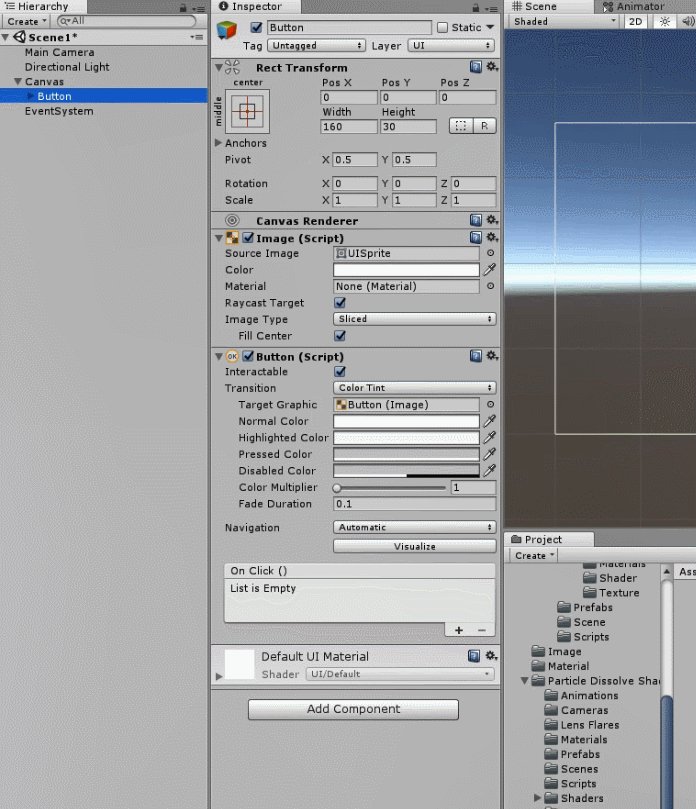
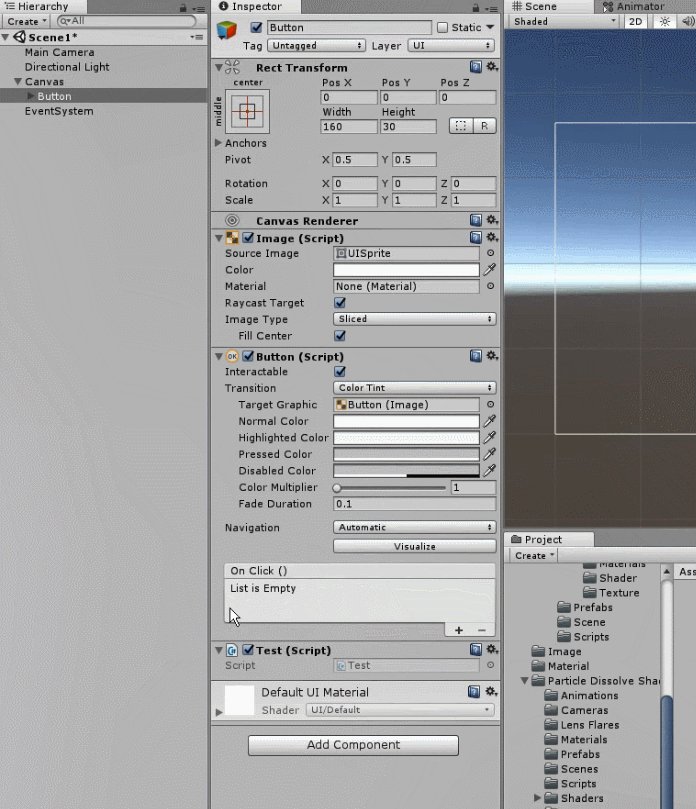
Inspector上のButtonコンポーネントの「On Click()」欄の右下の「+」をクリックしてください。
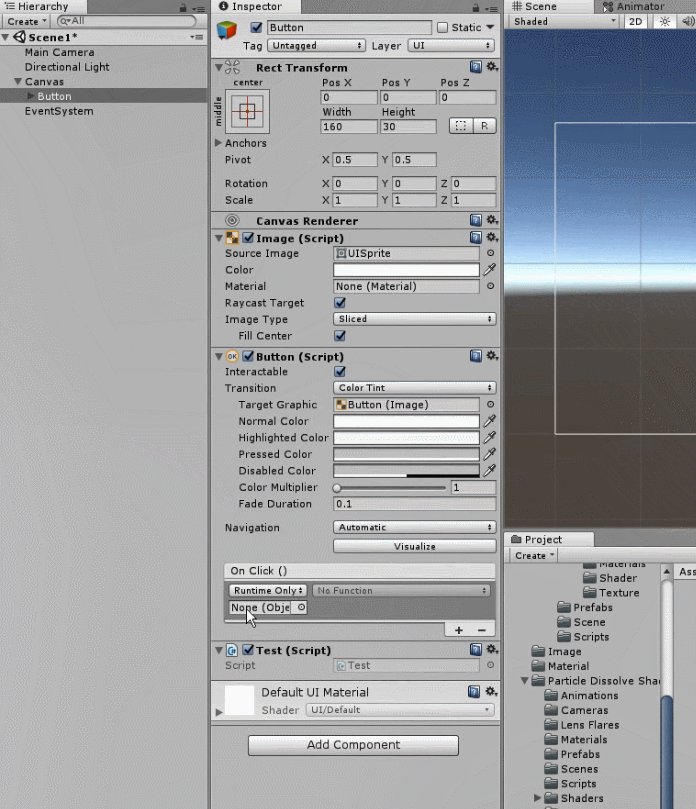
次に、「On Click()」欄の左下にNone(Object)があるので、Test.csスクリプトがアタッチされているオブジェクトをドラッグ&ドロップしてください。
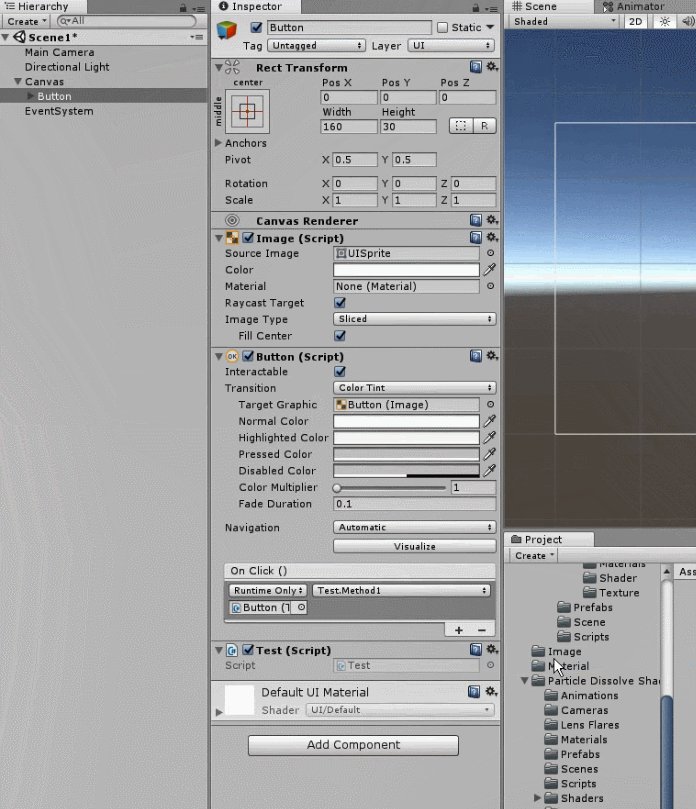
最後に、「On Click()」欄の「No Functionタブ」をクリックし、Test > Method() をクリックしてボタンに適用したいメソッドを追加してください。
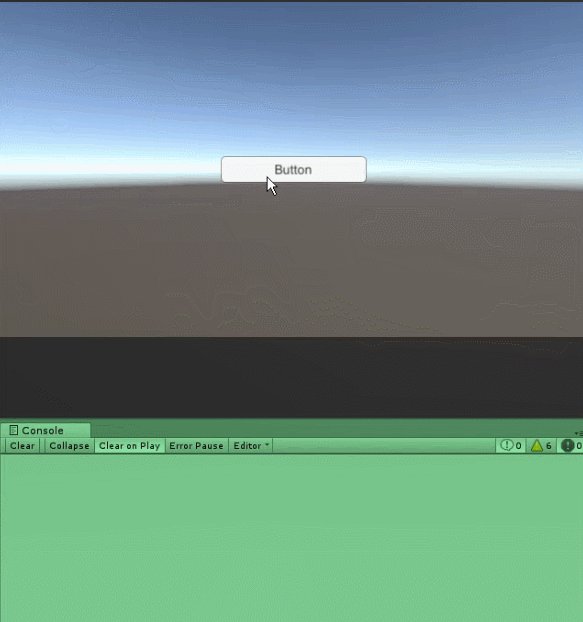
これで、ゲームを実行してボタンを押すと、メソッドが実行されます。


注意点として、適用するメソッドはpublicでないとNo Functionを押してもメソッドが表示されないので注意してください。
publicやlocalといった内容が分からない方はこちらの記事もご覧ください。
【参考記事】
グローバル変数とローカル変数の違いと「Serializefirld」でインスペクター上に変数を表示させる方法
スクリプトから動的にメソッドを追加する方法「onClick.AddListener」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class Test : MonoBehaviour { // Use this for initialization void Start() { Button btn = GetComponent<Button>(); btn.onClick.AddListener(Method2); } // Update is called once per frame void Update() { } public void Method1() { Debug.Log("ボタンが押されました。"); } public void Method2() { Debug.Log("Methodが追加されました。"); } } |
|
1 2 3 4 5 |
実行結果 ボタンが押されました。 Methodが追加されました。 |

スクリプトのコードからメソッドを追加するには「btn.onClick.AddListener(メソッド名);」のように記入してください。
なお、前段階として、UI系のメソッドを使う際は「using UnityEngine.UI;」を追加し、「Button btn = GetComponent<Button>();」でButtonコンポーネントを取得しておいてください。
また、onClick.AddListener(メソッド名)のメソッド名はstring型の文字列ではないので注意してください。
Buttonを無効化する方法「interactable」
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class Test : MonoBehaviour { // Use this for initialization void Start() { Button btn = GetComponent<Button>(); btn.interactable = false; } // Update is called once per frame void Update() { } public void Method1() { Debug.Log("ボタンが押されました。"); } } |

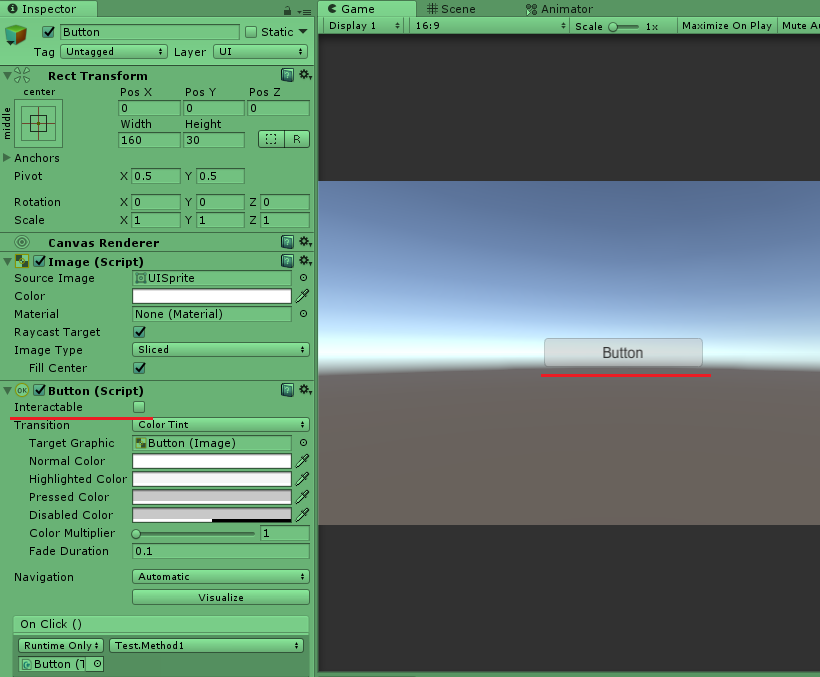
画像のように、Buttonを半透明化にして無効化したいときは、Buttonコンポーネントの「interactable 」のチェックを外してください。これで、ボタンをクリックしてもメソッドが実行されません。
スクリプトで行う際は、「btn.interactable = false;」のように使用します。もちろん、「btn.interactable = true;」で有効化できます。
Buttonの色を変更する方法



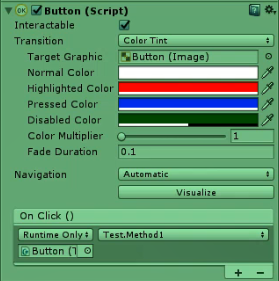
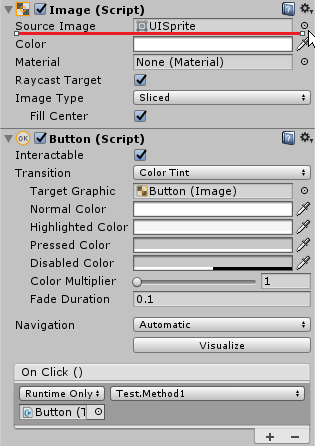
ボタンの色を変更するには、Buttonコンポーネントの「Normal Color」「Highlighted Color」「Pressed Color」「Disabled Color」を変更します。
「Normal Color」はマウスカーソルが触れていないときの通常の色。
「Highlighted Color」はマウスカーソルがボタンに触れたときの色。
「Pressed Color」はクリックしたときの色。
「Disabled Color」はintaractableがfalseのときの色です。
Buttonの画像を変更する方法


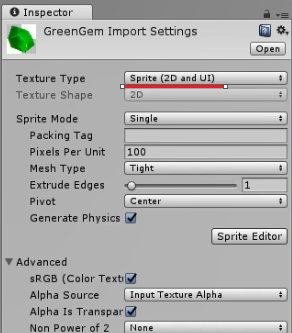
ボタンの画像を変更するにはButtonの中にあるImageコンポ―ネントを変更します。Imageコンポーネントの中の「Source Image」に変更したいボタンの画像をドラッグ&ドロップしてください。
使用する画像は何でもよいのですが、Asset内にある使用したい画像をクリックしてInspectorより、Texture TypeをSprite (2D and UI) に設定しておいてください。