はじめに
Egret では TypeScript を使用しますので、基本的な文法を紹介します。
準備
1、新規Projectの作成
【Egret Wing】新規Projectの作成とエディタの使い方を参考にして、新規Projectを作成してください。
私は「TestProject」という名前で作成しました。
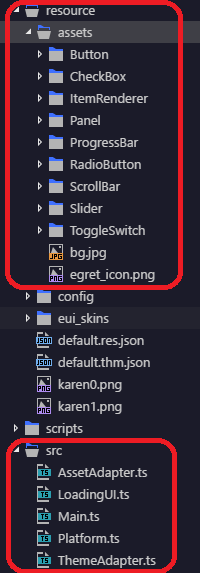
2、不要ファイルの削除
・src フォルダ内にあるMain.ts以外のコードを全て削除
src フォルダ内にあるMain.ts以外のコードは不要なので全て削除してください。
・resource/assets内のUI画像を全て削除
resource/assets内のUI画像を全て削除してください。
HTML5ゲーム1MB以下でゲームが作れるくらい容量が小さいです。
アプリと違ってゲーム起動時に通信が必要なので、容量を小さくすることが必要になります。
asset内の画像はおよそ200kB近くあるので、使わない場合は削除してしまいましょう。

3、Main.ts内のコードを初期化
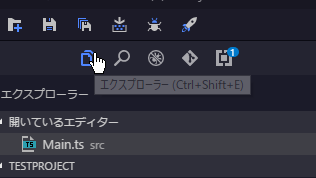
Egret Wing エディタに表示されているTestProject/src/Main.ts をクリック。(表示されてない場合はツールのエクスプローラーをクリック)。

Main.ts内のコードを全て削除して、以下のクラスを加えてください。これが基本形になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
class Main extends eui.UILayer { public constructor() { super(); this.once(egret.Event.ADDED_TO_STAGE, this.addToStage, this); } private addToStage() { Game.init(); egret.startTick(this.tickLoop, this); } tickLoop(timeStamp:number):boolean{ return false; } } class Game{ public static height: number; public static width: number; static init() { this.height = egret.MainContext.instance.stage.stageHeight; this.width = egret.MainContext.instance.stage.stageWidth; /* メソッドなどを記入*/ } } |
以下のコードでゲーム画面のサイズを取得。
|
1 2 |
this.height = egret.MainContext.instance.stage.stageHeight; this.width = egret.MainContext.instance.stage.stageWidth; |
ゲームを起動したときに実行したいメソッドをinit()へ記入してください。
また、メソッドを繰り返したい場合はtickLoop内に記載してください。
|
1 2 3 |
tickLoop(timeStamp:number):boolean{ return false; } |
デバッグボタンを押して実行すると、何も表示されていないウィンドウが表示されます。


TypeScriptの変数の宣言方法
1、number 型(整数 / 小数)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
class Main extends eui.UILayer { public constructor() { super(); this.once(egret.Event.ADDED_TO_STAGE, this.addToStage, this); } private addToStage() { Game.init(); egret.startTick(this.tickLoop, this); } tickLoop(timeStamp:number):boolean{ return false; } } class Game{ public static height: number; public static width: number; static init() { this.height = egret.MainContext.instance.stage.stageHeight; this.width = egret.MainContext.instance.stage.stageWidth; /* メソッドなどを記入*/ //number型(整数/小数どちらも可) const a : number = 10; let b : number = 1.1; let c = a + b; console.log(c); } } |
|
1 2 3 |
//実行結果 11.1 |
定数を扱う場合は
|
1 |
const 変数 : 型名 = 値; |
変数を扱う場合は
|
1 |
let 変数 : 型名 = 値; |
のように宣言します。
|
1 |
console.log(); |
でデバッグコンソールに実行結果が表示されます。

2、string、boolean、anyの型
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
class Main extends eui.UILayer { public constructor() { super(); this.once(egret.Event.ADDED_TO_STAGE, this.addToStage, this); } private addToStage() { Game.init(); egret.startTick(this.tickLoop, this); } tickLoop(timeStamp:number):boolean{ return false; } } class Game{ public static height: number; public static width: number; static init() { this.height = egret.MainContext.instance.stage.stageHeight; this.width = egret.MainContext.instance.stage.stageWidth; /* メソッドなどを記入*/ //string型 let human : string = "Fia"; console.log(human); //boolean型 let flag : boolean = true; console.log(flag); //any 型 let anyNumber : any = 10; let anyString : any = "Karen"; console.log(anyNumber); console.log(anyString); } } |
|
1 2 3 4 5 6 7 8 9 10 11 |
//実行結果 //string型 Fia //boolean型 true //any 型 10 Karen |
any型にはどんな型でも入れることができますが、不具合の元になるので、できるだけ使わない方がいいと思います。
TypeScriptのメソッド(関数)の作成方法
1、メソッドの利用方法
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
class Main extends eui.UILayer { public constructor() { super(); this.once(egret.Event.ADDED_TO_STAGE, this.addToStage, this); } private addToStage() { Game.init(); egret.startTick(this.tickLoop, this); } tickLoop(timeStamp:number):boolean{ return false; } } class Game{ public static height: number; public static width: number; static init() { this.height = egret.MainContext.instance.stage.stageHeight; this.width = egret.MainContext.instance.stage.stageWidth; /* メソッドなどを記入*/ //引数無しメソッドの作成 function Method(){ console.log("引数なし"); } //メソッドの実行 Method(); //引数ありメソッドの作成 function Method2(s : string){ console.log(s); } //メソッドの実行 Method2("引数あり"); } } |
|
1 2 3 |
//実行結果 Method |
2、即時関数の利用方法
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
class Main extends eui.UILayer { public constructor() { super(); this.once(egret.Event.ADDED_TO_STAGE, this.addToStage, this); } private addToStage() { Game.init(); egret.startTick(this.tickLoop, this); } tickLoop(timeStamp:number):boolean{ return false; } } class Game{ public static height: number; public static width: number; static init() { this.height = egret.MainContext.instance.stage.stageHeight; this.width = egret.MainContext.instance.stage.stageWidth; /* メソッドなどを記入*/ (function(){ console.log("無名関数"); })(); (function(s:string){ console.log(s); })("引数はここにいれる"); } } |
|
1 2 3 |
//実行結果 無名関数 引数はここにいれる |
functionは 「Method2();」のように、呼び出さないと使用できません。
しかし、定義したものをすぐに使用したいときは、毎回呼び出すのが面倒です。
そういったときに「即時関数」を使用します。
即時関数の使い方は、
|
1 2 3 4 5 |
//即時関数の使用 (function(引数) :void { console.log(引数); })(引数に入れる値); |
です。これは関数名に名前を付けなくてもよい、「無名関数」も使用使用しています。
functionを()で囲み、すぐにもう一度(); をつけることで実行できます。
クラスのインスタンス化
1、public と private 変数の利用方法
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
class Main extends eui.UILayer { public a :Number = 10; private b :Number = 100; public constructor() { super(); this.once(egret.Event.ADDED_TO_STAGE, this.addToStage, this); } private addToStage() { Game.init(); egret.startTick(this.tickLoop, this); } tickLoop(timeStamp:number):boolean{ return false; } } class Game{ public static height: number; public static width: number; static init() { this.height = egret.MainContext.instance.stage.stageHeight; this.width = egret.MainContext.instance.stage.stageWidth; /* メソッドなどを記入*/ new Example(); } } class Example{ public a :Number = 10; private b :Number = 100; constructor(){ console.log(this.a); console.log(this.b); } } |
|
1 2 3 |
//実行結果 10 100 |
クラスをインスタンス化(利用可能)にしたときに、初めに実行したい処理がある場合は、
|
1 2 3 |
constructor(){ } |
の中に記載してください。
Gameクラスのinit()内でpublic や private等の変数を利用する場合、thisではエラーになります。
init は static なので、Game.heightのようなstatic変数しか利用できないので注意が必要です。
public や private 、thisについては 、UnityのC#ですがこちらの記事もご覧ください。
2、クラス内メソッドの利用方法
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
class Main extends eui.UILayer { public a :Number = 10; private b :Number = 100; public constructor() { super(); this.once(egret.Event.ADDED_TO_STAGE, this.addToStage, this); } private addToStage() { Game.init(); egret.startTick(this.tickLoop, this); } tickLoop(timeStamp:number):boolean{ return false; } } class Game{ public static height: number; public static width: number; static init() { this.height = egret.MainContext.instance.stage.stageHeight; this.width = egret.MainContext.instance.stage.stageWidth; /* メソッドなどを記入*/ new Example(); } } class Example{ public a :Number = 10; constructor(){ this.method(); } method(){ console.log(this.a); } } |
|
1 2 |
//実行結果 10 |
継承
1、親クラスの継承方法とメソッドの使い方
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
class Main extends eui.UILayer { public constructor() { super(); this.once(egret.Event.ADDED_TO_STAGE, this.addToStage, this); } private addToStage() { Game.init(); egret.startTick(this.tickLoop, this); } tickLoop(timeStamp:number):boolean{ return false; } } class Game{ public static height: number; public static width: number; static init() { this.height = egret.MainContext.instance.stage.stageHeight; this.width = egret.MainContext.instance.stage.stageWidth; /* メソッドなどを記入*/ new ChildClass(); } } class ParentClass { constructor(s : string){ console.log(s); } } class ChildClass extends ParentClass{ constructor(){ super("親です"); console.log("子です"); } } |
|
1 2 3 4 5 6 7 |
//実行結果 //super()で呼び出した親のコンストラクタ 親です //子のコンストラクタ 子です |
継承するときは、
|
1 2 3 |
class 子クラス extends 親クラス{ } |
のように宣言します。
「constructor(){}」はインスタンス化したときに呼び出されるメソッドです。
「super();」は親クラスのconstructor()を呼び出すメソッドになります。
親クラスに引数が必要な場合はsuper(引数)のように使用してください。