はじめに
この記事ではHPバーの作り方を紹介します。
Sliderコンポーネントの基本的な使い方が分からない方は前回の記事もご覧ください。
前回の記事
【Unity】Sliderの使い方とリアルタイムで値を取得する方法
— YouTubeなら14分52秒で学べます ―
準備
GameObject > UI > SliderよりSliderを設置。
そのスライダーに使用したいスクリプトをアタッチしてください。
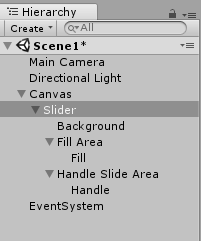
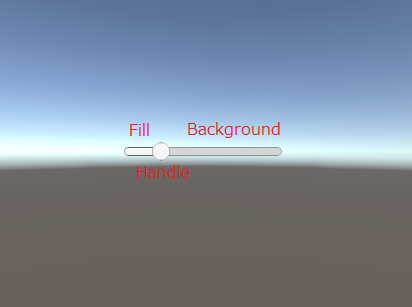
今回はSlider内の「Background」「Fill」「Handle」を変更します。

Sliderの色を変更する方法
Sliderの子オブジェクト主に3種類です。
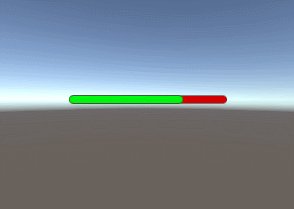
「Background」「Fill」「Handle」の色を変更していきます。

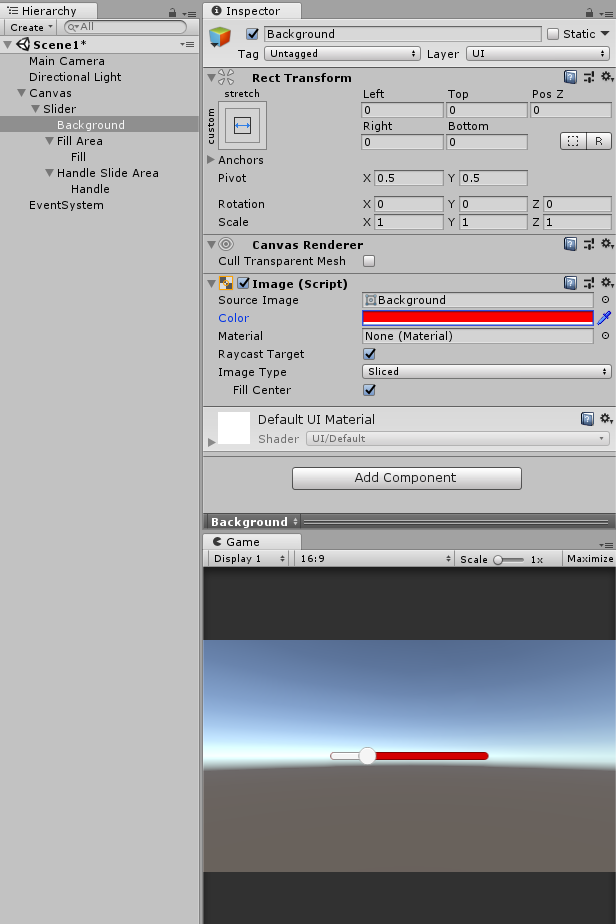
・Backgroundの色の変更
Background のImageコンポーネントのColorをクリック。
これで、色を変更してください。

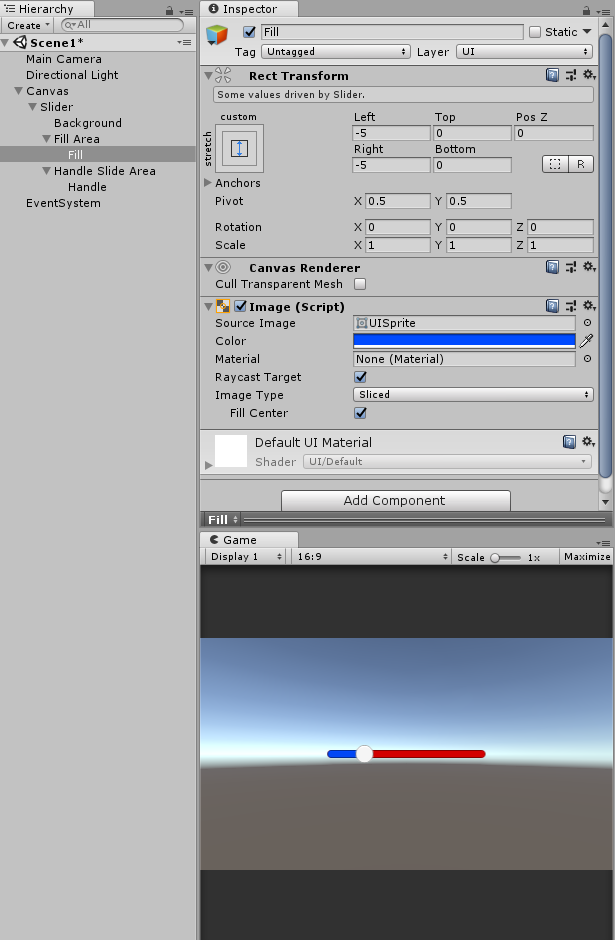
・Fillの色の変更
Fill のImageコンポーネントのColorをクリック。
これで、色を変更してください。

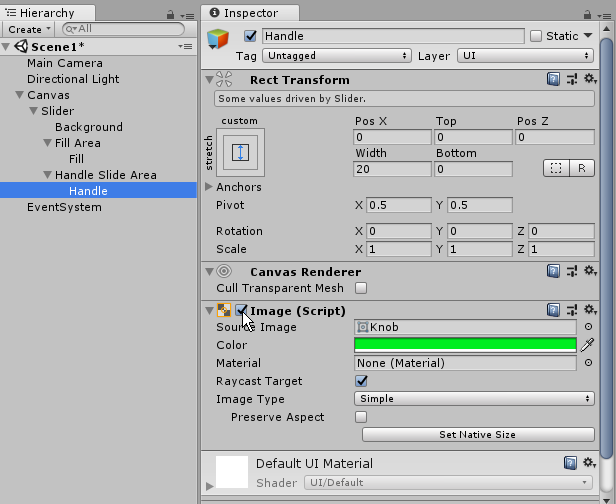
・Handleの色の変更
HandleのImageコンポーネントのColorをクリック。
これで、色を変更してください。

HPバーの作り方
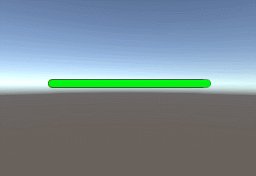
・Handleを非表示にする
HPバーにはつまみ部分はいらないので非表示にします。
HandleのImageのチェックを外してください。
これで、つまみ部分が非表示になります。
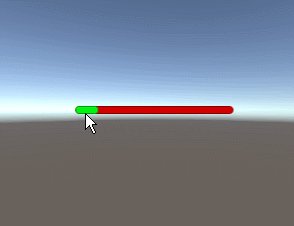
ただし、つまみが無くなってもドラッグすれば値を変更することができます。


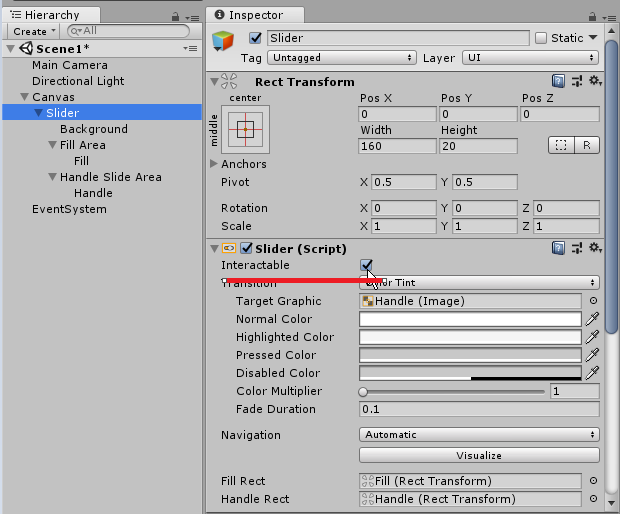
・HPバーを操作できなくする
HPバーをマウスで操作できなくするには、
Sliderの「Interactable」のチェックを外してください。
これでマウスで操作できなくなります。

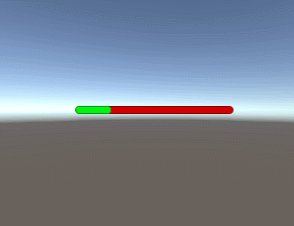
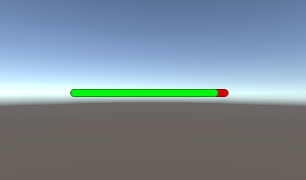
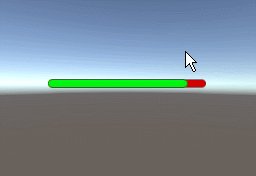
・HPバーを完全に満たす
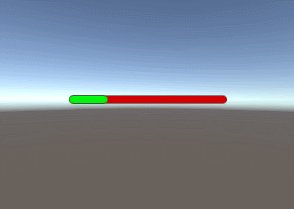
Sliderの初期設定では、
valueの値を最大にしても、バーは完全に端まで達しません。
これはつまみがあった分、最大領域が少なく見積もられているからです。

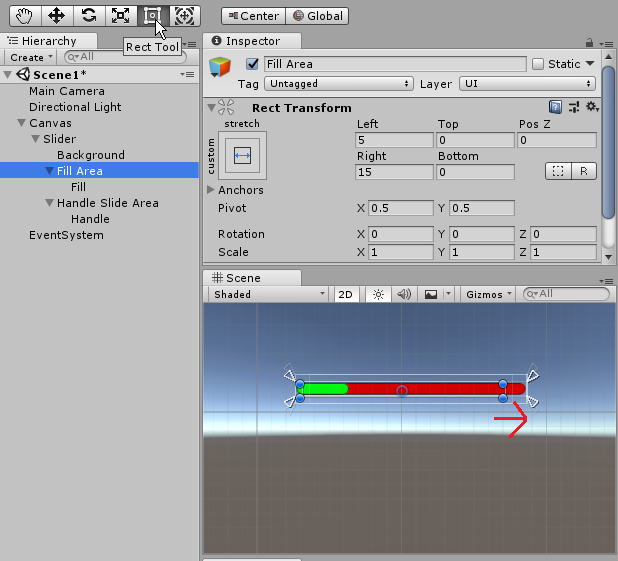
Hierarchyの「Fill Area」クリックし、
左上の「Rect Tool」でFill Areaの領域を
広げてください。
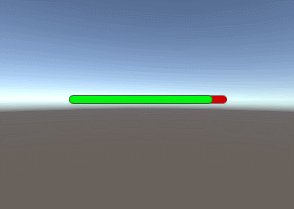
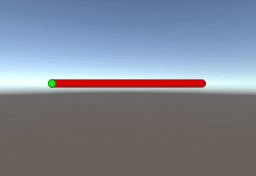
これで、Fillの色が右端まで満たされます。


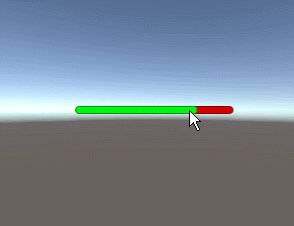
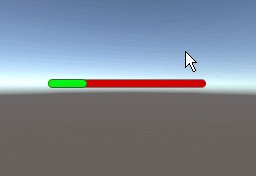
・HPを減らしてみる
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class Test : MonoBehaviour { Slider hpSlider; // Use this for initialization void Start() { hpSlider = GetComponent<Slider>(); float maxHp = 200f; float nowHp = 200f; //スライダーの最大値の設定 hpSlider.maxValue = maxHp; //スライダーの現在値の設定 hpSlider.value = nowHp; } // Update is called once per frame void Update() { //クリックしたときにhpを10減らす。 if (Input.GetMouseButtonDown(0)) { hpSlider.value -= 10f; } } } |

前回の記事のコードを使っています。
今回も、Sliderにスクリプトをアタッチしています。
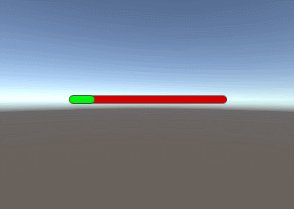
上記のコードを使用すると、
クリックしたときにSliderのvalueが10減ります。
このように、攻撃を受けたらvalueを減らせば、
HPバーを実装できます。