はじめに
DragonBonesエディタを使用して、簡単なアニメーションの作成と読み込みを行います。
DoragonBonesのボーンを使用すれば、Animate CC や Blender などと同じようにアニメーションが構築できます。
準備
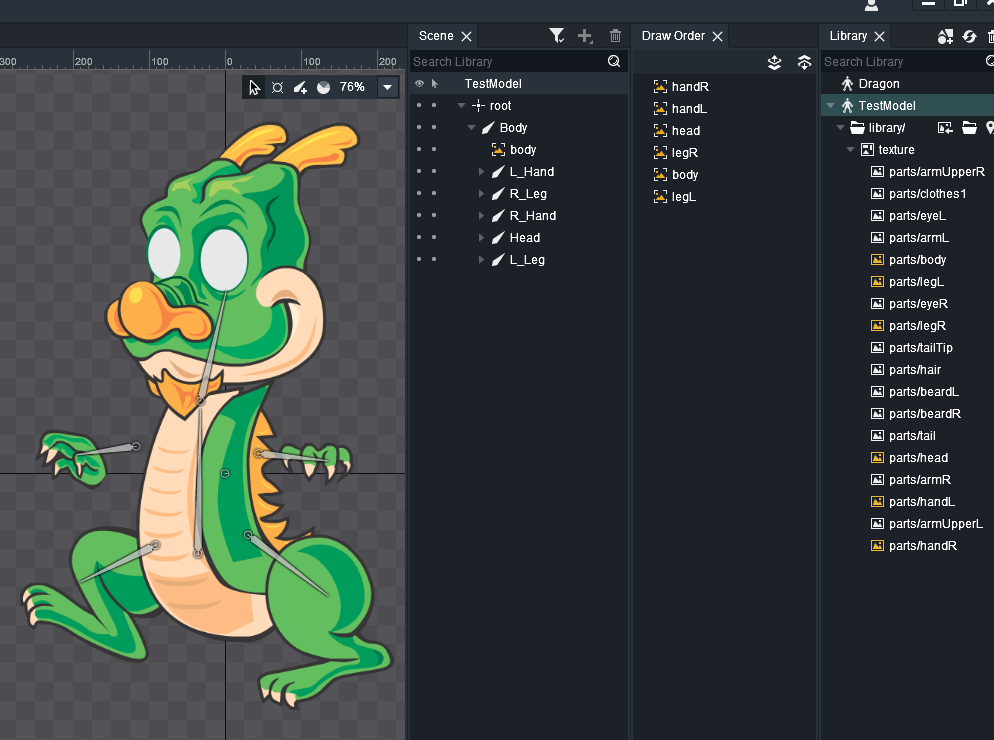
前回の記事を読んで、適当なモデルを作成しておいてください。
【Egret Engine】DragonBones の基本操作と使い方

DragonBones を使用したアニメーションの作成
Animationの準備
エディタ左上のAnimationをクリック。
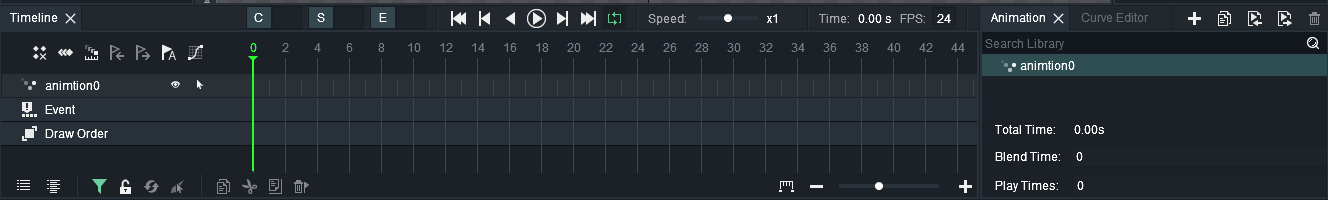
Timelineが現れます。


エディタ右下のAnimationタブの「animation0」をダブルクリックして名前を適当に変更してください。今回は「TestAnimation」にします。

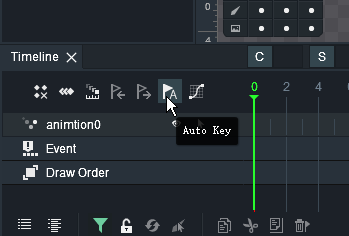
エディタ左下のTimelineタブのAuto keyをクリックすると、アニメーションの自動記録が始まります。

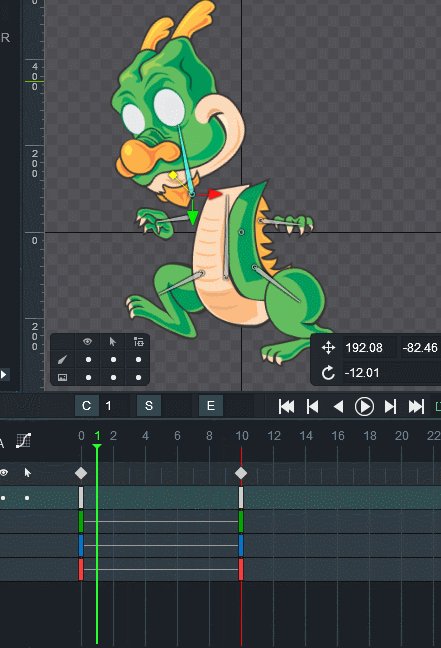
Animationの作成
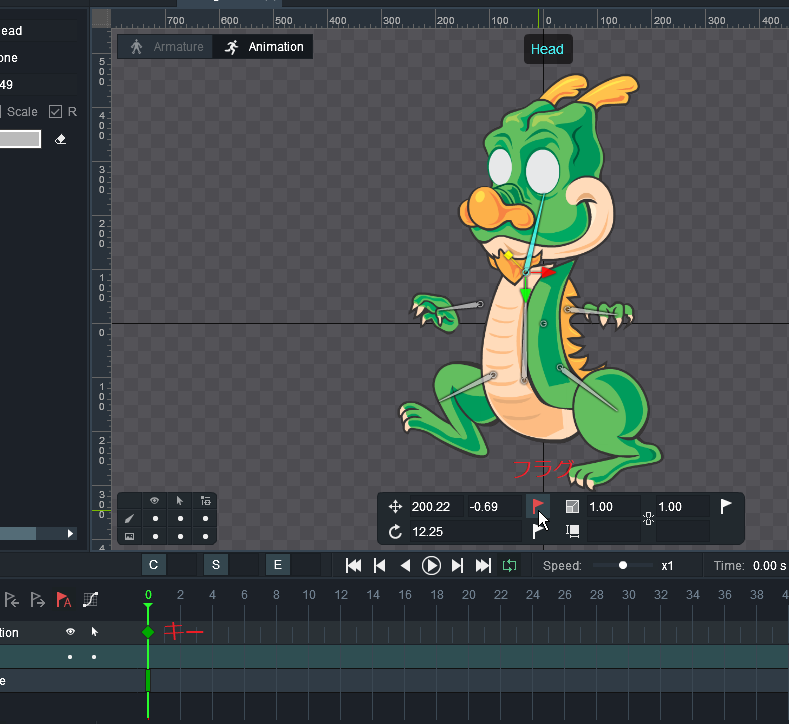
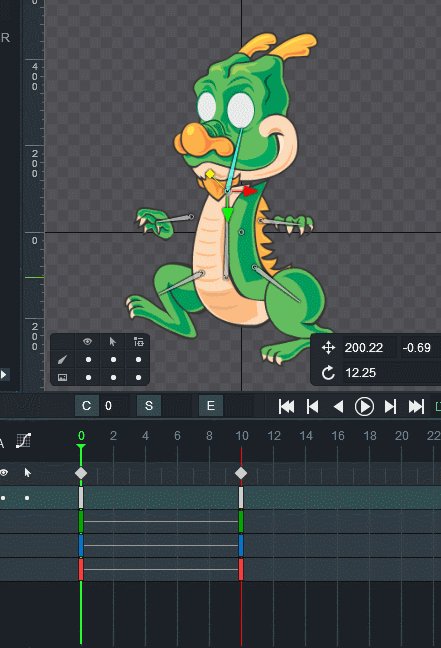
Animationはモデルを移動させるか、以下のフラグをクリックすると、ひし形のキーが打たれます。
基本的にはボーンを移動させるといいでしょう。

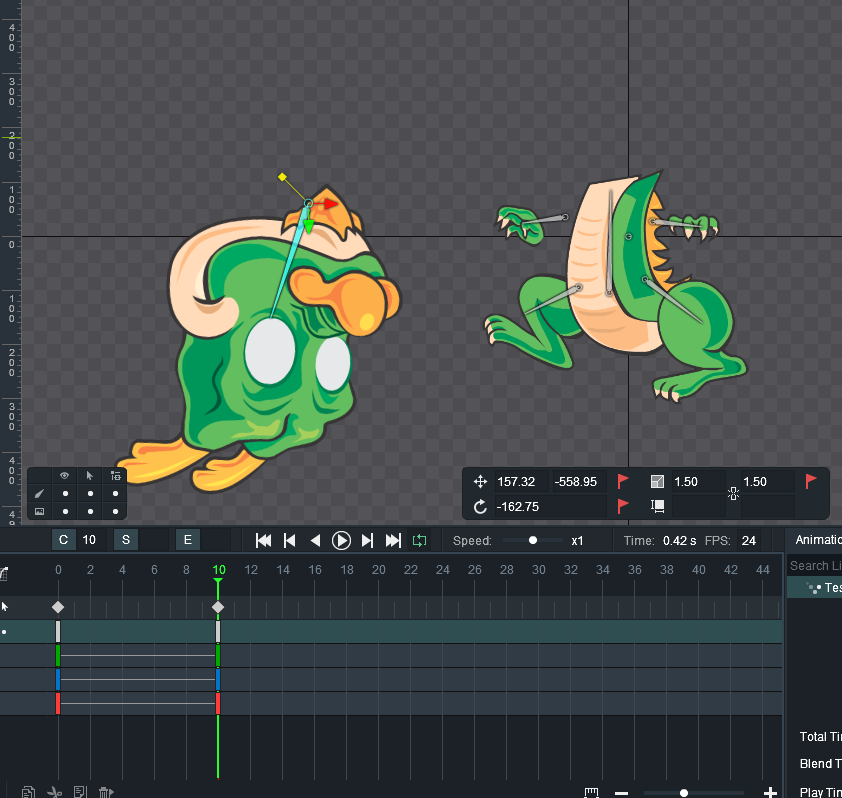
試しに、10フレーム目に適当なポーズのキーを打ってみました。

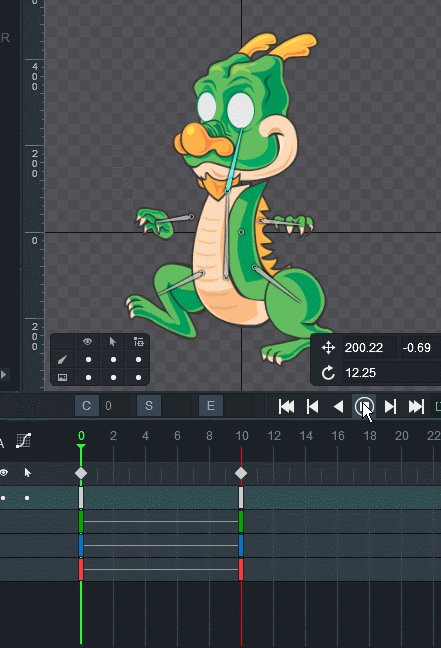
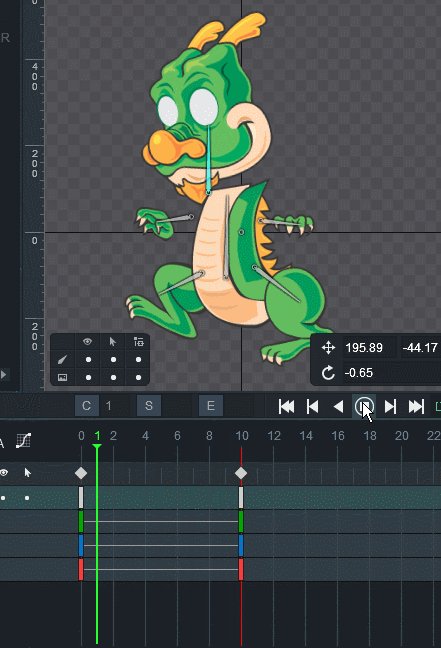
ここで、Auto keyをクリックしてアニメーションを保存。

再生ボタンを押すと、キーフレーム間を滑らかに補間したアニメーションが再生されます。

AnimationのExport
AnimationをExportするにはログインしている必要があります。

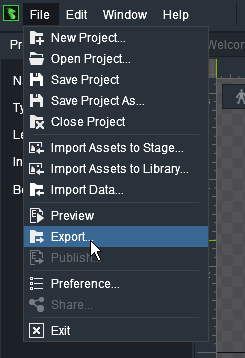
File > Exportをクリック。

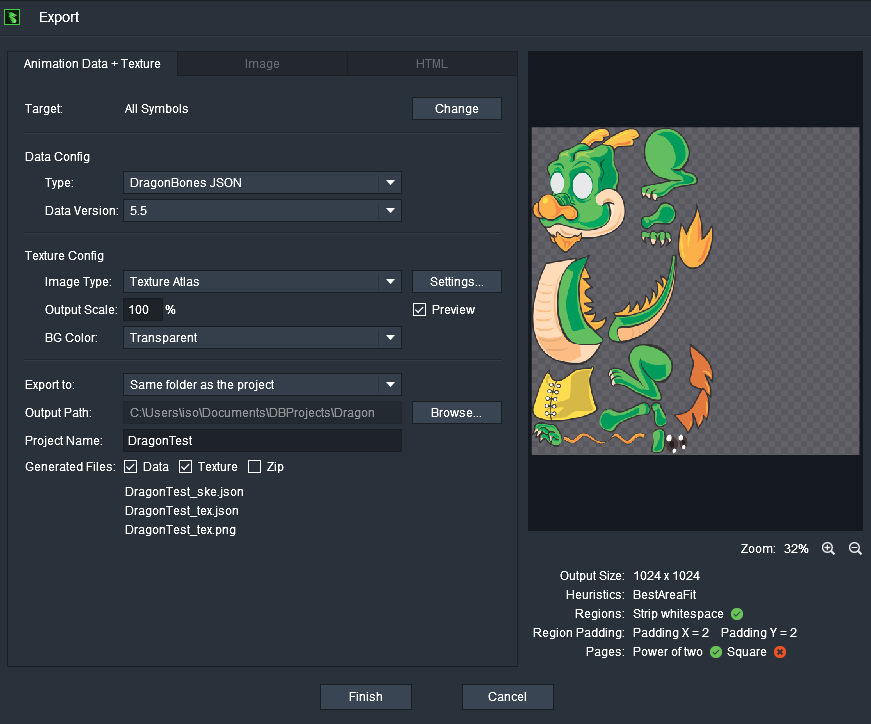
以下の設定でFinishをクリック。
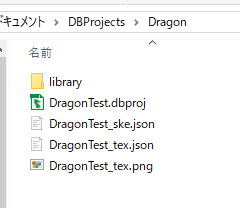
Output Pathのフォルダに保存されるので場所を覚えておいてください。

保存したフォルダ内にある、
・DragonTest_ske.json
・DragonTest_tex.json
・DragonTest_tex.png
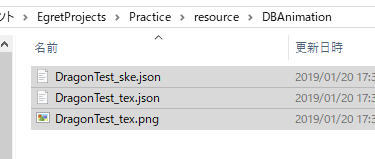
を作成中のプロジェクト内にあるresourceフォルダに入れてください。今回はresourceフォルダ内に「DBAnimation」というフォルダを作成し、そこにjsonを入れました。



Animation の実行
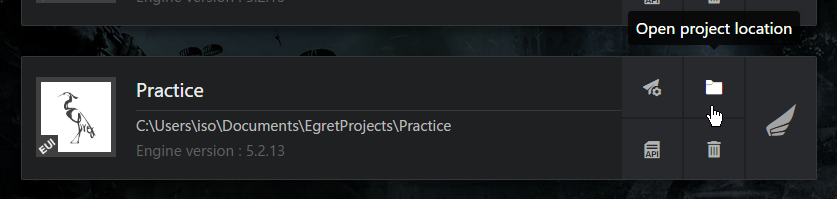
プロジェクトをEgret Wingで開くと、アイテムを更新するよう求められるのでSave。

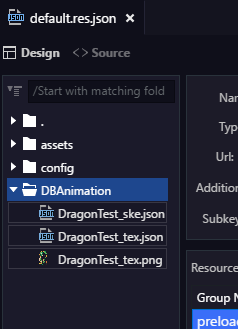
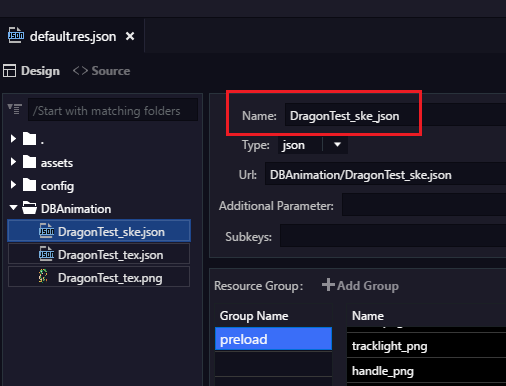
resource内にあるdefault.res.jsonを開くと、DBAnimationが追加されていると思います。

以下のコードを入力してください。
Main.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
class Main extends eui.UILayer { /** * ステージ追加時に一度発生する * (UILayerクラスの継承元(Groupクラス)のメソッド) */ protected createChildren(): void { super.createChildren(); this.runGame().catch(e => { console.log(e); }) } /** * リソース準備後にゲームシーンを作成する */ private async runGame() { await this.loadResource() this.createGameScene(); } /** * リソース読み込み準備 * default.res.jsonから画像データを取得する為のRES設定を行う */ private async loadResource() { try { await RES.loadConfig("resource/default.res.json", "resource/"); await RES.loadGroup("preload"); } catch (e) { console.error(e); } } /** * 引数のnameからBitmapデータを取得する。name属性の参考:resources/resource.json */ private createBitmapByName(name: string): egret.Bitmap { let result = new egret.Bitmap(); let texture: egret.Texture = RES.getRes(name); result.texture = texture; return result; } /** * ゲームシーンの作成 */ protected createGameScene(): void { //アニメーションファイルのロード const dragonbonesData = RES.getRes( "DragonTest_ske_json" ); const textureData = RES.getRes( "DragonTest_tex_json" ); const texture = RES.getRes( "DragonTest_tex_png" ); //モデルのインスタンス化 const dragonbonesFactory:dragonBones.EgretFactory = new dragonBones.EgretFactory(); dragonbonesFactory.addDragonBonesData(dragonBones.DataParser.parseDragonBonesData(dragonbonesData)); dragonbonesFactory.addTextureAtlas(new dragonBones.EgretTextureAtlas(texture,textureData)); const armature: dragonBones.Armature = dragonbonesFactory.buildArmature("TestModel"); this.addChild(armature.display); //モデルの移動 armature.display.x = 200; armature.display.y = 300; armature.display.scaleX = 0.5; armature.display.scaleY = 0.5; //アニメーションの再生 dragonBones.WorldClock.clock.add( armature ); armature.animation.play("TestAnimation",1); egret.Ticker.getInstance().register( function(frameTime:number){dragonBones.WorldClock.clock.advanceTime(0.01)}, this ); } } |

アニメーションファイルのロード
|
1 2 3 |
const dragonbonesData = RES.getRes( "DragonTest_ske_json" ); const textureData = RES.getRes( "DragonTest_tex_json" ); const texture = RES.getRes( "DragonTest_tex_png" ); |
defoult.res.jsonを参考にして、先ほど追加したファイルに対応する名前を入力してください。

モデルのインスタンス化
|
1 2 3 4 5 |
const dragonbonesFactory:dragonBones.EgretFactory = new dragonBones.EgretFactory(); dragonbonesFactory.addDragonBonesData(dragonBones.DataParser.parseDragonBonesData(dragonbonesData)); dragonbonesFactory.addTextureAtlas(new dragonBones.EgretTextureAtlas(texture,textureData)); const armature: dragonBones.Armature = dragonbonesFactory.buildArmature("TestModel"); this.addChild(armature.display); |
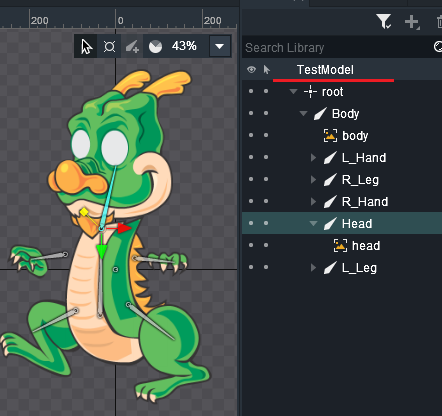
4行目のdragonbonesFactory.buildArmature(“モデル名”);のモデル名には、DragonBonesに用いたモデル名を使用してください。

Animationの再生
|
1 2 3 4 5 6 7 |
dragonBones.WorldClock.clock.add( armature ); armature.animation.play("TestAnimation",1); egret.Ticker.getInstance().register( function(frameTime:number){dragonBones.WorldClock.clock.advanceTime(0.01)}, this ); |
DragonBonesで使用しているアニメーションの時間(WorldClock)を追加して、armature.animation.play(“アニメーション名”, 実行回数);でアニメーションを実行してください。
アニメーション名はDragonBonesを参照してください。

armature.animation.play(“TestAnimation”, -1);にすればアニメーションがループします。

参考URL
Egret Developer DragonBones
https://developer.egret.com/cn/docs/page/364