はじめに
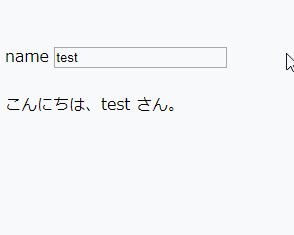
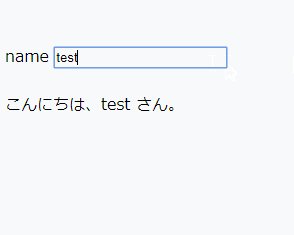
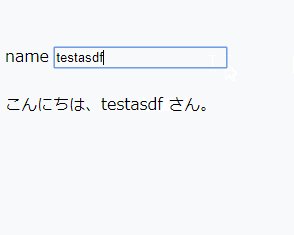
この記事ではVue.jsの双方向データバインディングを利用し、フォームに入力したテキストを非同期通信でリアルタイムに反映させる方法を紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Practice</title> </head> <body> <div id="app"> <form> <label for="name">name</label> <input type="text" id="name" v-model="myName" /> </form> <br> <div>こんにちは、{{ myName }} さん。</div> </div> <!-- Vue.jsの読み込み --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ myName:'NoName' } }); </script> </body> </html> |

フォームの双方向バインディング
|
1 |
<input type="text" id="name" v-model="myName" /> |
フォームの双方向バインディングを実現しているのは、v-modelディレクティブです。
v-modelを使用した場合、input内でvalueを指定しても無視されるので注意してください。