はじめに
この記事では、Ajaxを使って入力フォームに入力した文字を非同期通信で取得する方法を紹介します。
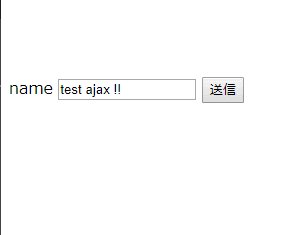
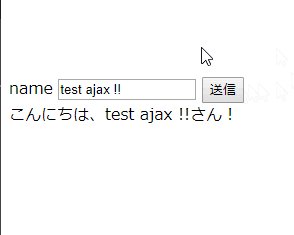
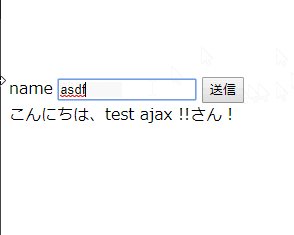
結構複雑なコードですので、とりあえずコピペして動作確認してみてください。以下のような動作になります。

test.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Practice</title> </head> <body> <form> <label for="name">name</label> <input type="text" id="name" name="name" size="15" /> <input type="button" id="btn" value="送信"/> </form> <div id="result"></div> <script type="text/javascript"> document.addEventListener('DOMContentLoaded', function () { document.getElementById('btn').addEventListener('click', function () { var result = document.getElementById('result'); var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if(xhr.readyState === 4){//通信が完了した時 if(xhr.status === 200){//通信が成功した時 result.textContent = xhr.responseText; } else{//通信が失敗した時 result.textContent = 'サーバーエラーが発生しました。'; } } else{//通信が完了する前 result.textContent = '通信中...'; } } //サーバーとの非同期通信の開始 xhr.open('GET', 'test_ajax.php?name='+encodeURIComponent(document.getElementById('name').value),true); xhr.send(null); },false); }, false) </script> </body> </html> |
test_ajax.php
|
1 2 3 4 5 6 |
<?php if(isset($_REQUEST['name'])){ //処理を3秒間中断(サーバー処理を体感するためのダミーの遅延) sleep(3); echo('こんにちは、'.$_REQUEST['name'].'さん!' ); } |
コードの解説
ページロード時に実行されるイベントリスナーの登録
|
1 |
document.addEventListener('DOMContentLoaded', function () {}, false); |
Buttonにクリックイベントを付与
|
1 |
document.getElementById('btn').addEventListener('click', function () {}, false); |
非同期通信を管理するオブジェクトのインスタンス化
|
1 |
var xhr = new XMLHttpRequest(); |
XMLHttpRequestにはいくつかプロパティがあります。興味がある方は以下のリンクより確認してください。
XMLHttpRequestオブジェクトのメソッドとプロパティ
通信状態が変化したタイミングで呼び出されるイベントハンドラー
|
1 |
xhr.onreadystatechange = function(){} |
onreadystatechange内でreadyStateプロパティを使ってHTTP通信状態を確認できます。
戻り値は0~4まであり、readyState=4は全ての応答データを取得済みになったときにtrueを返します。
HTTPステータスコードの取得
|
1 |
xhr.status |
ホームページのエラーでみたことがあると思います。「403 Forbidden」や「500 Internal Server Error」などがこれに当たります。
status = 200 は処理が成功したときに返される値です。
本体応答をテキストとして取得
|
1 |
xhr.responseText |
ポストデータの処理
|
1 |
xhr.open('GET', URL, true); |
非同期通信を行う場合はfalse、同期通信を行う場合はtrueを第三引数に使用します。
POSTを使用したい場合は以下のように記述します。
|
1 |
xhr.open('POST', 'test_ajax.php', true); |
GETは送信できる情報量に制限がありますので、数百バイトを超えるデータを扱う場合はPOSTを利用することをおすすめします。
HTTPリクエストを送信
|
1 |
xhr.send(null); |
リクエストをサーバーへ送信する際に使用します。GETの場合はURLにパラメータとして記述しますので、nullを引数に代入しておきます。
POSTを利用する場合は以下のように書き換えてください。
GETを使用する場合
|
1 2 |
xhr.open('GET', 'blog_ajax.php?name='+encodeURIComponent(document.getElementById('name').value),true); xhr.send(null); |
▼
POSTを使用する場合
|
1 2 3 |
xhr.open('POST', 'test_ajax.php', true); xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded;charset=UTF-8'); xhr.send('name=' + encodeURIComponent(document.getElementById('name').value)); |