はじめに
この記事では、単一のチェックボックスでオン/オフ(true/false)を表す場合と、複数のチェックボックスから値を取得できるコードを紹介します。
動作環境
- Vue.js 2.6
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
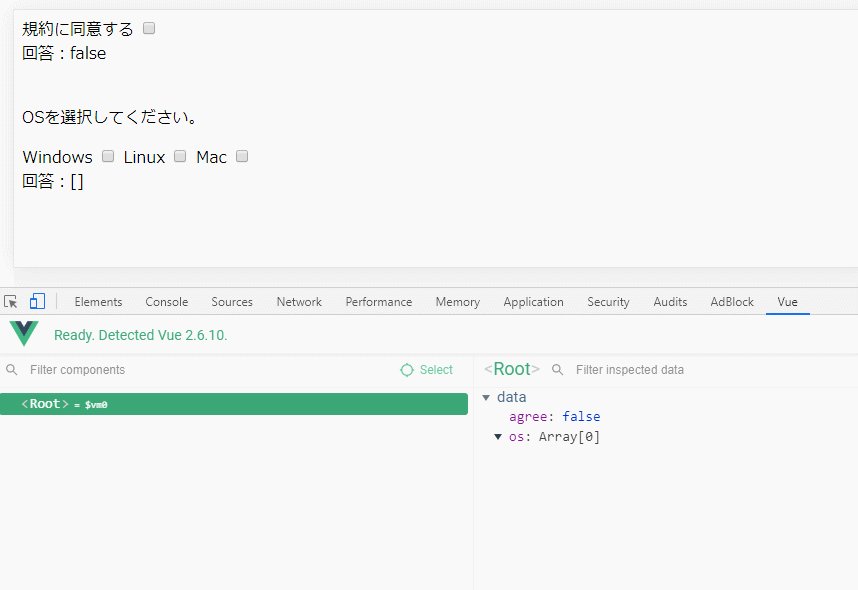
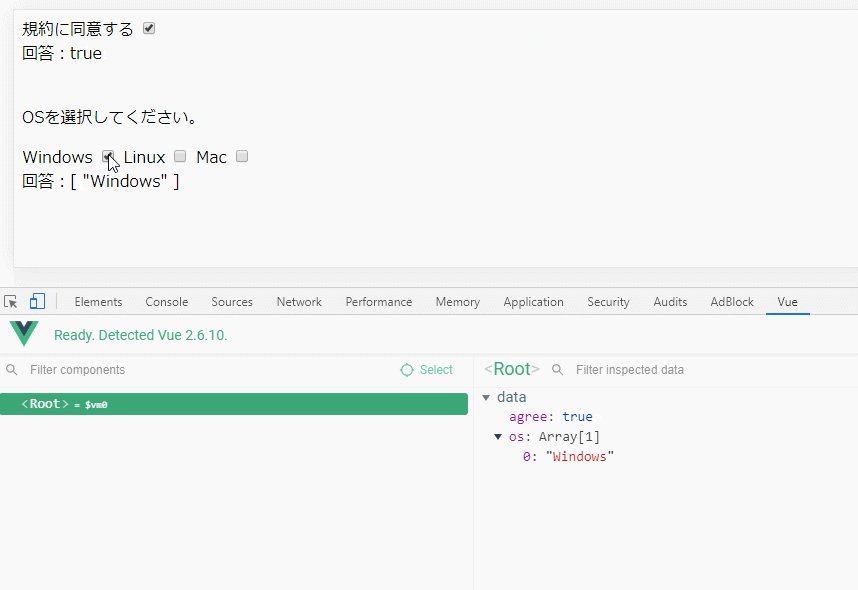
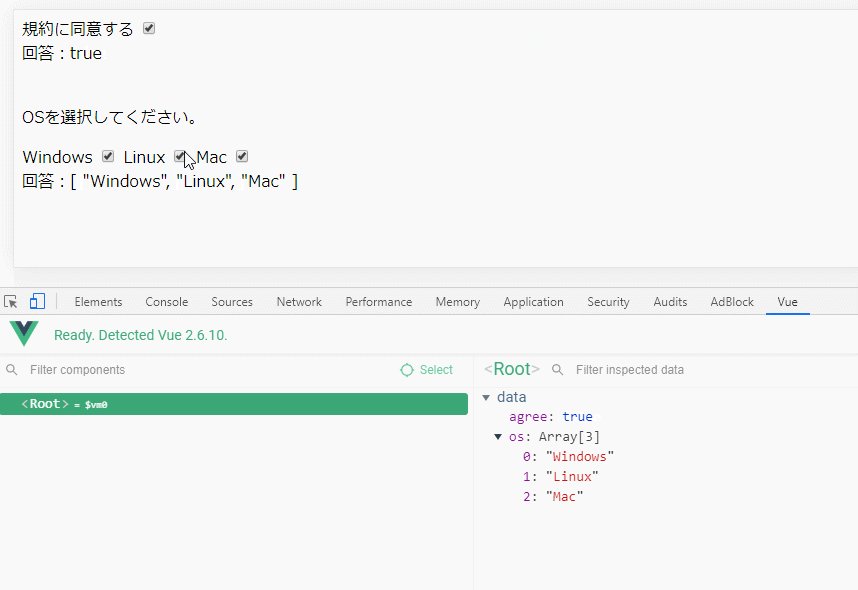
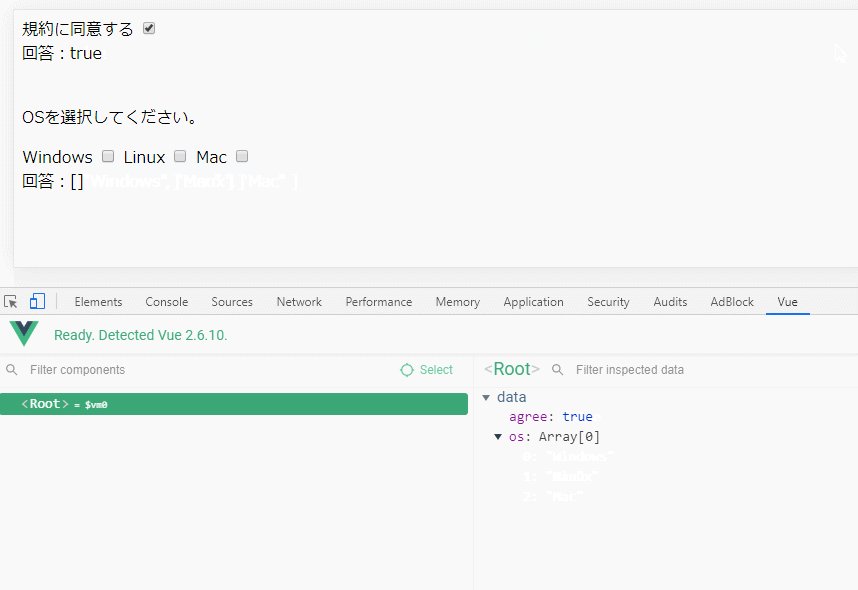
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Practice</title> </head> <body> <div id="app"> <form> <label for="agree">規約に同意する</label> <input type="checkbox" id="agree" v-model="agree"> <div>回答:{{agree}}</div> <br> <p>OSを選択してください。</p> <label for="windows">Windows</label> <input type="checkbox" id="windows" value="Windows" v-model="os"> <label for="linux">Linux</label> <input type="checkbox" id="linux" value="Linux" v-model="os"> <label for="mac">Mac</label> <input type="checkbox" id="mac" value="Mac" v-model="os"> <div>回答:{{os}}</div> </form> <br> </div> <!-- Vue.jsの読み込み --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ agree:false, os:[], } }); </script> </body> </html> |

単一チェックボックスのvalueを変更する方法
チェックボックスのデフォルト値はtrueとfalseとなってますが、これをyesとnoに変えたい場合は以下のコードに変更してください。
|
1 |
<input type="checkbox" id="agree" v-model="agree" true-value="yes" false-value="no"> |
|
1 2 3 4 |
data:{ agree:'no', os:[], } |
複数のチェックボックスの使い方
複数のチェックボックスを利用したい場合は、同一のv-modelを適用してください。
また、dataにはos:[]のように配列を渡してください。
参考

