はじめに
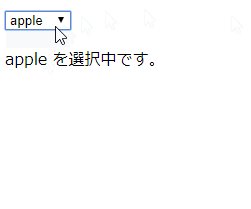
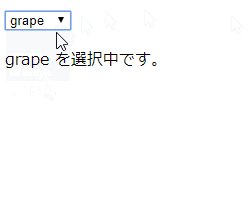
この記事では、<Select>のプルダウンメニューの変化を検知してメソッドを実行する方法を紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Practice</title> </head> <body> <form action="#" method="POST"> <select id="mySelect"> <option value=""></option> <option value="apple">apple</option> <option value="orange">orange</option> <option value="grape">grape</option> </select> </form> <p class="log"></p> <script> //select要素の取得 const element = document.querySelector('#mySelect'); //変更イベントを監視 element.addEventListener('change', handleChange); function handleChange(event) { const value = element.value; const log = value + ' を選択中です。'; document.querySelector('.log').innerHTML = log; } </script> </body> </html> |

プルダウンメニューの変化を検知する方法
select要素の取得
|
1 |
const element = document.querySelector('#mySelect'); |
selectのid属性を取得。querySelectorの引数はCSSセレクタで指定する必要があります。
selectタグの変化を取得
|
1 |
element.addEventListener('change', handleChange); |
addEventListenerの第一引数に’change’を入れると、プルダウンの変化を検知し、第二引数のメソッドを実行します。
name属性でselectを取得したい場合
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Practice</title> </head> <body> <form action="#" method="POST"> <select name="mySelect"> <option value=""></option> <option value="apple">apple</option> <option value="orange">orange</option> <option value="grape">grape</option> </select> </form> <p class="log"></p> <script> //select要素の取得 const element = document.getElementsByName('mySelect')[0]; //変更イベントを監視 element.addEventListener('change', handleChange); function handleChange(event) { const value = element.value; const log = value + ' を選択中です。'; document.querySelector('.log').innerHTML = log; } </script> </body> </html> |
name属性で取得したい場合は、
|
1 |
const element = document.getElementsByName('mySelect')[0]; |
で取得してください。