はじめに
この記事では、Vue.jsのラジオボタンを使って入力フォームを切り替える方法を紹介します。
また、フォームを切り替えた際、フォーム内の値を消去する方法も紹介します。
動作環境
- Vue.js 2.6
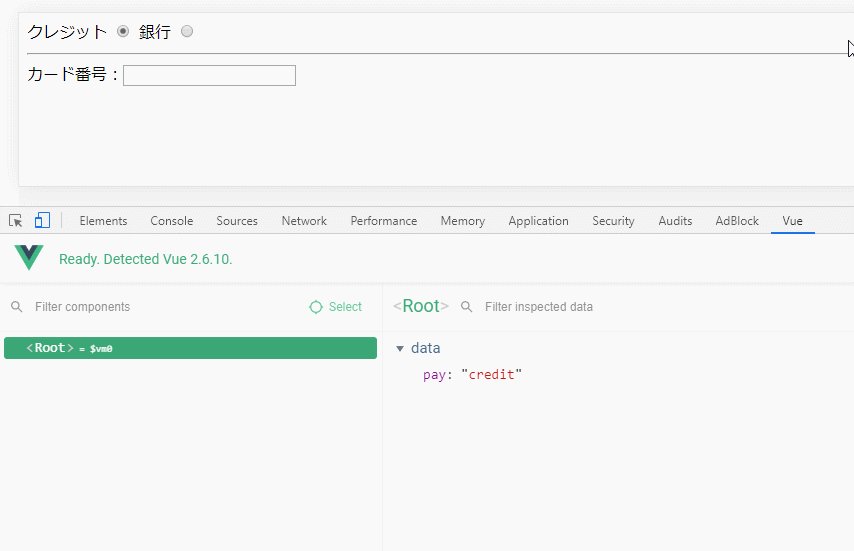
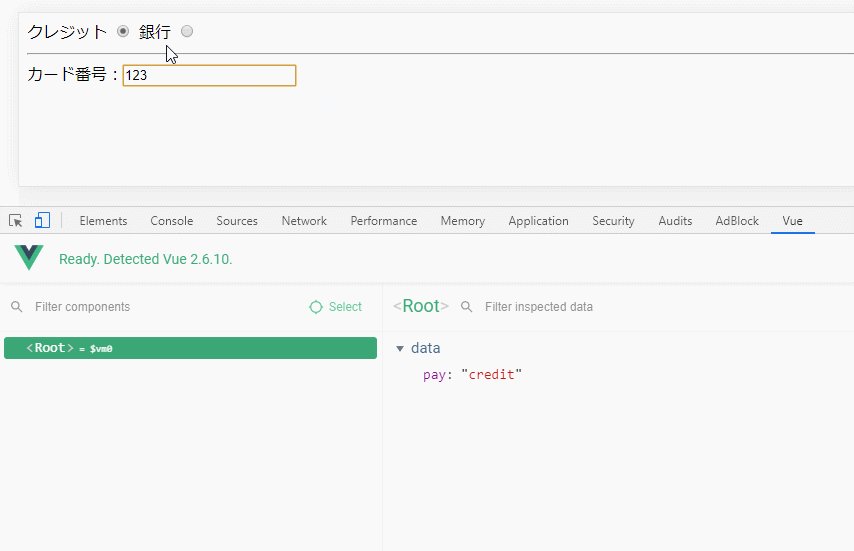
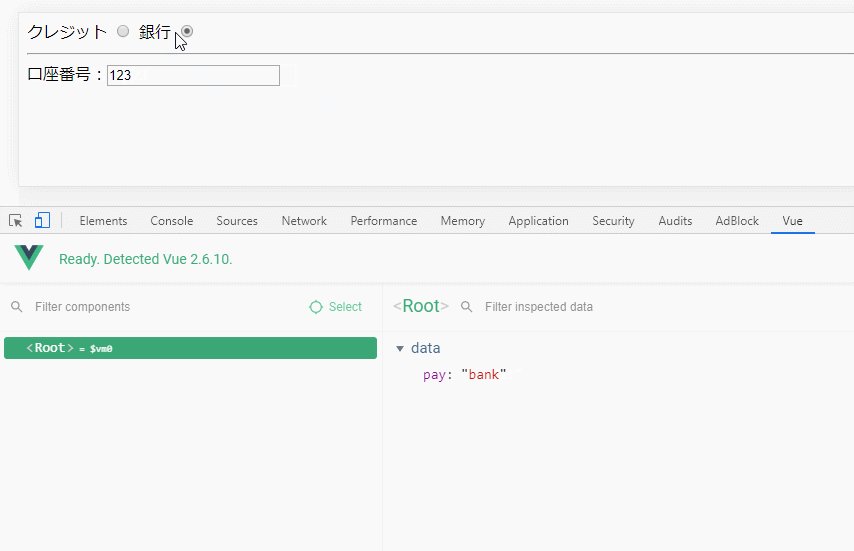
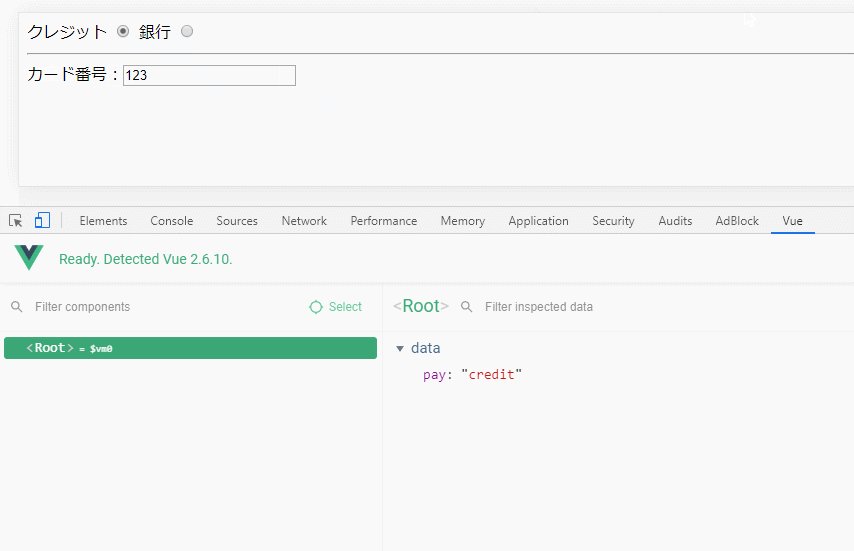
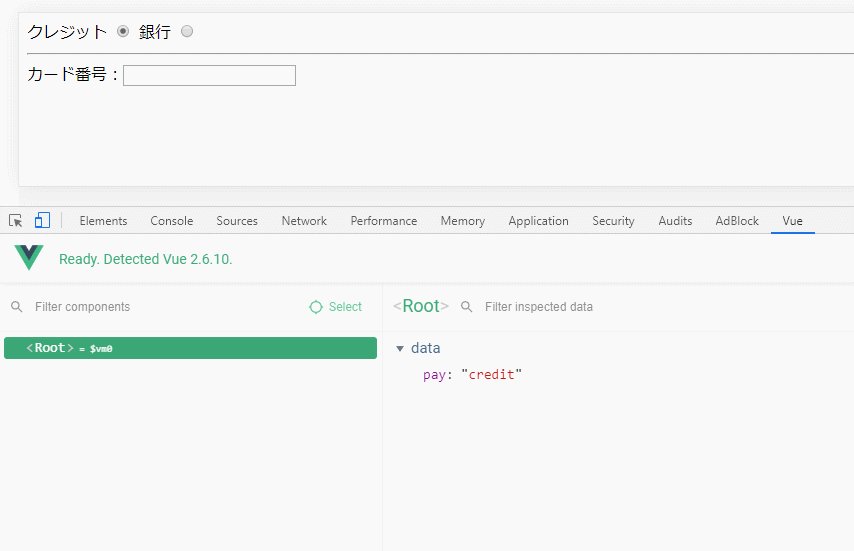
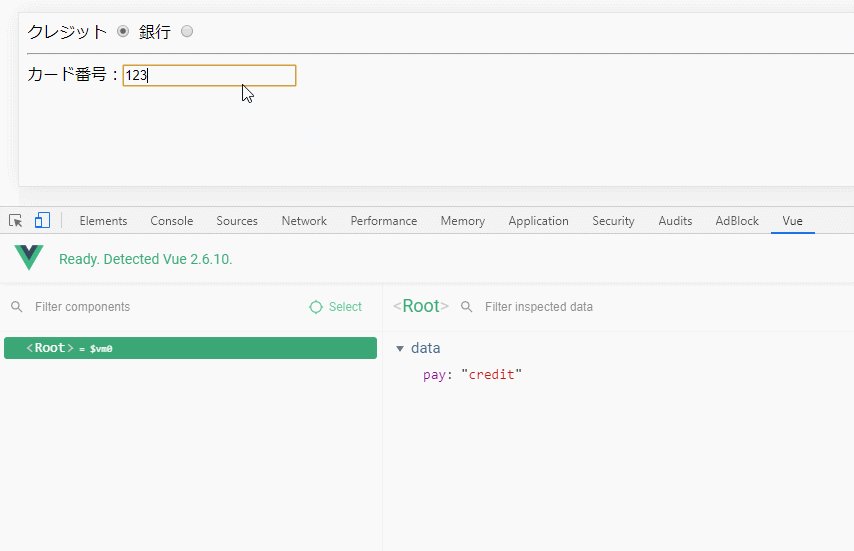
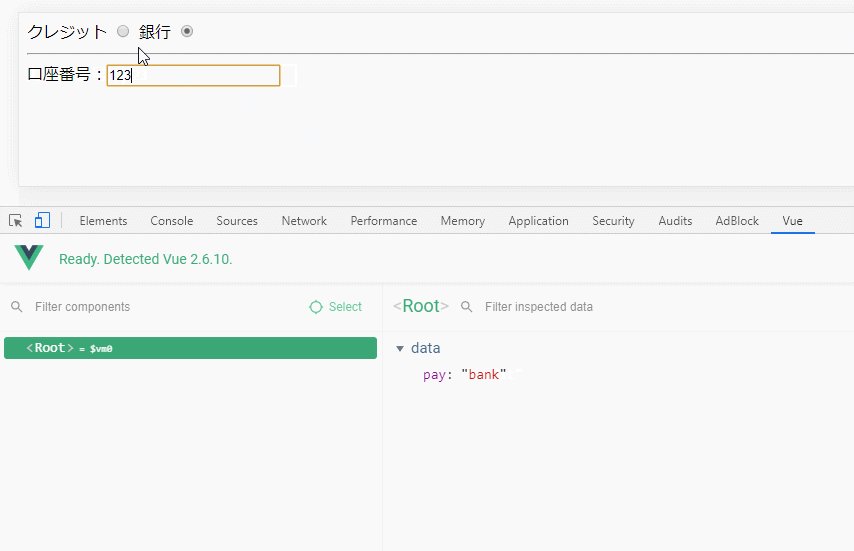
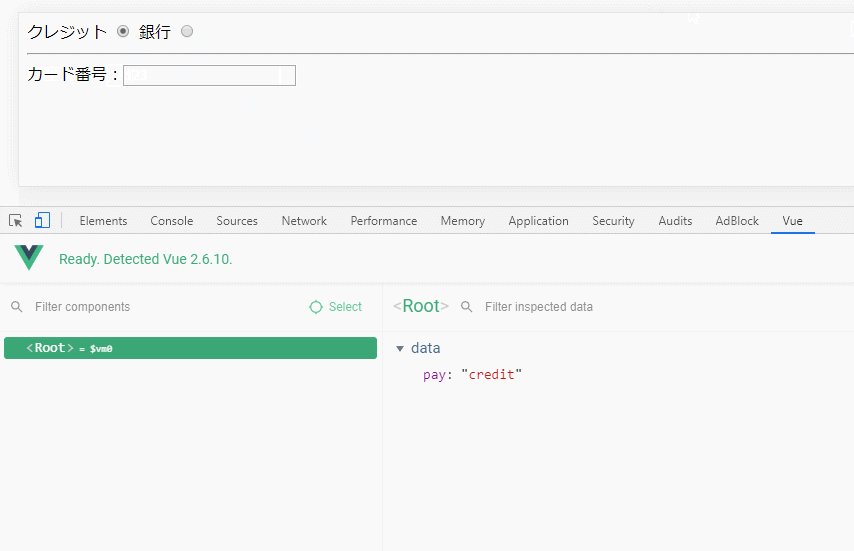
フォーム切り替えの際、値の消去なし
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Practice</title> </head> <body> <div id="app"> <form> <label for="credit">クレジット</label> <input type="radio" id="credit" name="pay" value="credit" v-model="pay"> <label for="bank">銀行</label> <input type="radio" id="bank" name="pay" value="bank" v-model="pay"> <hr> <div v-if="pay === 'credit'"> カード番号:<input type="text"/> </div> <div v-else-if="pay === 'bank'"> 口座番号:<input type="text"/> </div> </form> <br> </div> <!-- Vue.jsの読み込み --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ pay:'credit', } }); </script> </body> </html> |

フォーム切り替えの際、値の消去あり
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Practice</title> </head> <body> <div id="app"> <form> <label for="credit">クレジット</label> <input type="radio" id="credit" name="pay" value="credit" v-model="pay"> <label for="bank">銀行</label> <input type="radio" id="bank" name="pay" value="bank" v-model="pay"> <hr> <div v-if="pay === 'credit'"> カード番号:<input type="text" key="credit"/> </div> <div v-else-if="pay === 'bank'"> 口座番号:<input type="text" key="bank"/> </div> </form> <br> </div> <!-- Vue.jsの読み込み --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ pay:'credit', } }); </script> </body> </html> |

フォーム切り替え時に値を消去する方法
バリデーション等の関係で、フォームを切り替えたときに値を消去したい場合は
|
1 |
key="value" |
をinput の属性に追加してください。valueの値は1でもaでもなんでもいいのですが、区別したいフォーム同士で違うkeyの値を渡してください。
参考


