はじめに
この記事では、Vue.jsのラジオボタンを押したときに、値をテキストに反映させる方法を紹介します。
動作環境
・Vue.js ver 2.6
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
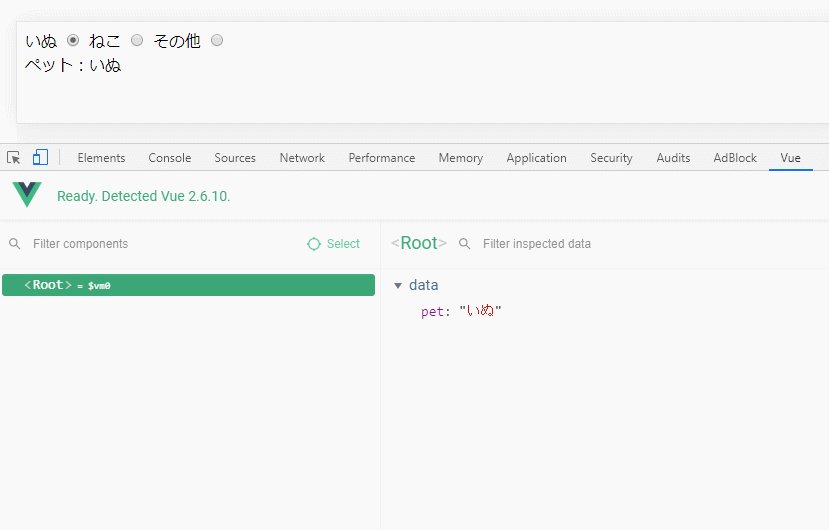
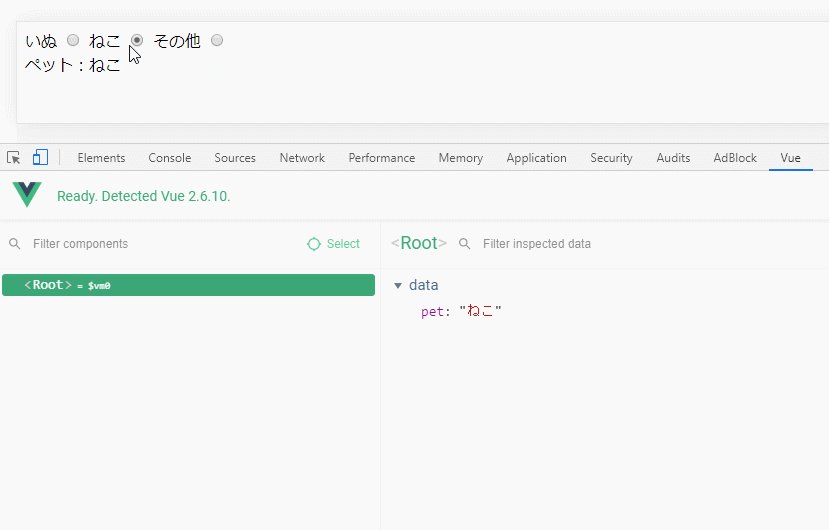
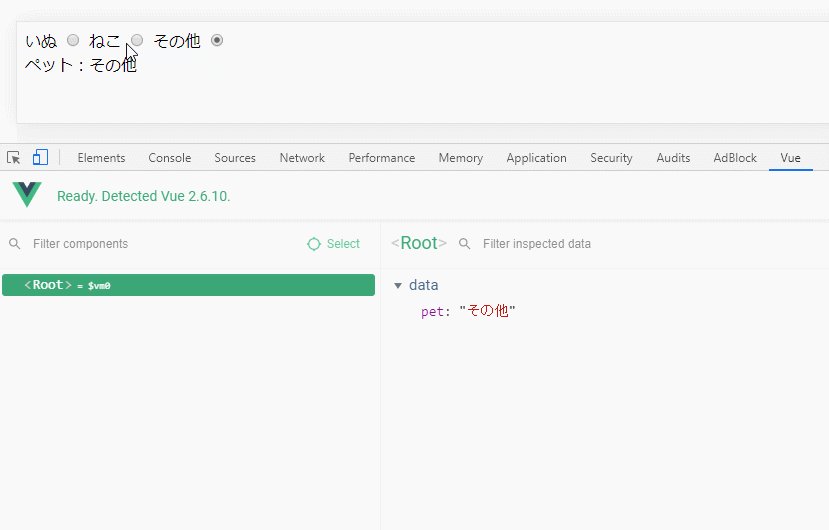
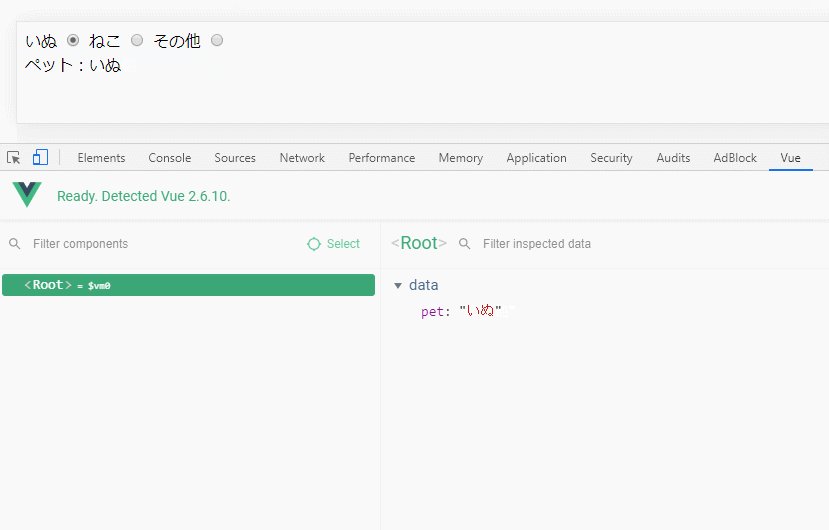
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Practice</title> </head> <body> <div id="app"> <form> <label for="dog">いぬ</label> <input type="radio" id="dog" value="いぬ" v-model="pet"> <label for="cat">ねこ</label> <input type="radio" id="cat" value="ねこ" v-model="pet"> <label for="other">その他</label> <input type="radio" id="other" value="その他" v-model="pet"> <br> <div>ペット:{{ pet }} </div><br> </form> <br> </div> <!-- Vue.jsの読み込み --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script type="text/javascript"> let app = new Vue({ el:'#app', data:{ pet:'いぬ', } }); </script> </body> </html> |

ラジオボタンでのv-modelの使い方
ラジオボタンではすべてのinputフォームに同一のv-model値を渡すのがポイントです。これによって、v-modelの値とvalue属性が等しいオプションが選択状態になります。
参考

