はじめに
この記事ではWordPressのプラグインである「Speech Bubble」のCSS編集方法を紹介します。
Speech Bubbleの導入
Speech Bubbleの導入は以下のサイトが分かりやすいと思います。
CSSが反映されないときはスーパーリロード
この記事にたどり着いたということは、CSS関係で困っていることと思います。
まず、変更したCSSが反映されない場合はスーパーリロードを試してみてください。
スーパーリロードのやり方は、
Windows「Shift + F5」
Mac「Cmd + Shift + R」
です。
Speech BubbleのスタンダードCSSのテンプレート
これから、Speech Bubbleのスタンダードを利用してCSSの編集を行いたいと思います。
左右にキャラを登場させたい場合
このサイトのアイコン画像は100 × 100 px を使用。L1が左話者、R1が右話者です。
※subtype=“L2″や”R2″の考えるタイプの吹き出しは編集していません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 |
@charset "UTF-8"; /** * .sb-type-TYPE, .sb-type-TYPE > .sb-subtype-X:after * * コマ(アイコンと吹き出しをまとめたもの)部分 * frame(speaker icon and name, serief) part */ .sb-type-std { overflow: hidden; padding: 50px 0px;/*全体の縦の余白、横の余白*/ margin: 0; line-height: 1.5; color: #333333;/*名称の文字色*/ } .sb-type-std > .sb-subtype-a:after, .sb-type-std > .sb-subtype-b:after, .sb-type-std > .sb-subtype-c:after, .sb-type-std > .sb-subtype-d:after { display: block; clear: both; content: ""; } /** * .sb-type-TYPE > .sb-subtype-X > .sb-speaker * * 話者領域 * Speaker Field */ /*左話者の画像の枠の大きさ*/ .sb-type-std > .sb-subtype-a > .sb-speaker, .sb-type-std > .sb-subtype-c > .sb-speaker { float: left; margin-right: 0px; width: 80px; } .sb-type-std > .sb-subtype-b > .sb-speaker, .sb-type-std > .sb-subtype-d > .sb-speaker { float: right; margin-left: 0px; width: 80px; } /** * .sb-type-TYPE > .sb-subtype-X > .sb-speaker > .sb-icon * * 話者のアイコン部分 * Speaker Icon part */ /* 画像の縦方向の移動*/ .sb-type-std > .sb-subtype-a > .sb-speaker > .sb-icon, .sb-type-std > .sb-subtype-b > .sb-speaker > .sb-icon, .sb-type-std > .sb-subtype-c > .sb-speaker > .sb-icon, .sb-type-std > .sb-subtype-d > .sb-speaker > .sb-icon { text-align: center; height: 0px; } /* 画像の大きさの変更(画像の枠内で)*/ .sb-type-std > .sb-subtype-a > .sb-speaker > .sb-icon > img.sb-icon, .sb-type-std > .sb-subtype-b > .sb-speaker > .sb-icon > img.sb-icon, .sb-type-std > .sb-subtype-c > .sb-speaker > .sb-icon > img.sb-icon, .sb-type-std > .sb-subtype-d > .sb-speaker > .sb-icon > img.sb-icon { height: 80px; width: 80px; border-radius: 5px; } /** * .sb-type-TYPE > .sb-subtype-X > .sb-speaker > .sb-name * * 話者の名称部分 * Speaker name part */ .sb-type-std > .sb-subtype-a > .sb-speaker > .sb-name, .sb-type-std > .sb-subtype-b > .sb-speaker > .sb-name, .sb-type-std > .sb-subtype-c > .sb-speaker > .sb-name, .sb-type-std > .sb-subtype-d > .sb-speaker > .sb-name { overflow: hidden; text-align: center; font-size: 12px; /*名称を現在の位置から下へ移動させる*/ position: relative; top: 80px; } /*----------------------------------------------------------------------------------*/ /* stdタイプの吹き出し */ /* std Type (For a,b) */ /*----------------------------------------------------------------------------------*/ /** * .sb-type-TYPE > .sb-subtype-X > .sb-content * .sb-type-TYPE > .sb-subtype-X > .sb-content:befor, :after * * セリフ&引き出し 部分 * Serief& Tail part */ /*左話者の吹き出し部分の余白*/ @media screen and (min-width:721px) { .sb-type-std > .sb-subtype-a > .sb-content { float: left; position: relative; margin-top: 20px; margin-left: 20px; margin-right:80px; } } @media screen and (max-width:720px) { .sb-type-std > .sb-subtype-a > .sb-content { float: left; position: relative; margin-left: 80px; } } /*左話者の吹き出し、矢印部分の枠色の変更*/ .sb-type-std > .sb-subtype-a > .sb-content:before { position: absolute; top: 9px; left: -6px; z-index: 1; height: 0; width: 0; border-style: solid solid solid none; border-width: 6px; border-color: transparent #4169e1; content: ""; } /*左話者の吹き出し、矢印部分の枠内の色の変更*/ .sb-type-std > .sb-subtype-a > .sb-content:after { position: absolute; top: 9px; left: -5px; z-index: 3; height: 0; width: 0; border-style: solid solid solid none; border-width: 6px; border-color: transparent #f0f8ff; content: ""; } /*右話者のセリフ部分の余白*/ @media screen and (min-width:721px) { .sb-type-std > .sb-subtype-b > .sb-content { float: right; position: relative; margin-top: 20px; margin-right: 20px; margin-left: 80px; } } @media screen and (max-width:720px) { .sb-type-std > .sb-subtype-b > .sb-content { float: right; position: relative; margin-right: 80px; } } /*右話者の吹き出し、矢印部分の枠色の変更*/ .sb-type-std > .sb-subtype-b > .sb-content:before { position: absolute; top: 9px; right: -6px; z-index: 1; height: 0; width: 0; border-style: solid none solid solid; border-width: 6px; border-color: transparent #ff1493; content: ""; } /*右話者の吹き出し、矢印部分の枠内の色の変更*/ .sb-type-std > .sb-subtype-b > .sb-content:after { position: absolute; top: 9px; right: -5px; z-index: 3; width: 0; height: 0; border-style: solid none solid solid; border-width: 6px; border-color: transparent #FFEEFF; content: ""; } /** * .sb-type-TYPE > .sb-subtype-X > .sb-content > .sb-speech-bubble * * 吹き出しの本体部分 * Speach bubble' body part */ /*左話者の設定*/ .sb-type-std > .sb-subtype-a > .sb-content > .sb-speech-bubble{ position: relative; padding: 5px 10px;/*枠内の文字の余白(縦, 横)*/ z-index: 2; background-color: #f0f8ff;/*背景色*/ border-style: solid; border-width: 1px; border-color: #4169e1;/*枠の色*/ border-radius: 5px; color: #333333;/*文字の色*/ } /*右話者の設定*/ .sb-type-std > .sb-subtype-b > .sb-content > .sb-speech-bubble { position: relative; padding: 5px 10px; z-index: 2; background-color: #FFEEFF; border-style: solid; border-width: 1px; border-color: #ff1493; border-radius: 5px; color: #333333; } /*----------------------------------------------------------------------------------*/ /* std用に調整した考えてるタイプの吹き出し */ /* std-Think Type (For c,d) */ /*----------------------------------------------------------------------------------*/ /** * .sb-type-TYPE > .sb-subtype-X > .sb-content * .sb-type-TYPE > .sb-subtype-X > .sb-content:befor, :after * * セリフ&引き出し 部分 * Serief& Tail part */ @media screen and (min-width:721px) { .sb-type-std > .sb-subtype-c > .sb-content { float: left; position: relative; margin-left: 100px; margin-right: 100px; } } @media screen and (max-width:720px) { .sb-type-std > .sb-subtype-c > .sb-content { float: left; position: relative; margin-left: 100px; } } .sb-type-std > .sb-subtype-c > .sb-content:before { position: absolute; top: 10px; left: -17px; height: 12px; width: 12px; border:dashed 1px #909090; border-radius: 10px; content: ""; } .sb-type-std > .sb-subtype-c > .sb-content:after { content: ""; position: absolute; top: 20px; left: -28px; height: 8px; width: 8px; border:dashed 1px #909090; border-radius: 5px; } @media screen and (min-width:721px) { .sb-type-std > .sb-subtype-d > .sb-content { float: right; position: relative; margin-right: 100px; margin-left: 100px; } } @media screen and (max-width:720px) { .sb-type-std > .sb-subtype-d > .sb-content { float: right; position: relative; margin-right: 100px; } } .sb-type-std > .sb-subtype-d > .sb-content:before { position: absolute; top: 10px; right: -17px; height: 12px; width: 12px; border:dashed 1px #909090; border-radius: 10px; content: ""; } .sb-type-std > .sb-subtype-d > .sb-content:after { position: absolute; top: 20px; right: -28px; height: 8px; width: 8px; border:dashed 1px #909090; border-radius: 5px; content: ""; } /** * .sb-type-TYPE > .sb-subtype-X > .sb-content > .sb-speech-bubble * * 吹き出しの本体部分 * Speach bubble' body part */ .sb-type-std > .sb-subtype-c > .sb-content > .sb-speech-bubble, .sb-type-std > .sb-subtype-d > .sb-content > .sb-speech-bubble { position: relative; padding: 5px 10px; margin-bottom: 20px; border:dashed 1px #909090; border-radius: 5px; } |
左側だけにキャラを登場させたい場合
このサイトのアイコン画像は100 × 100 px を使用。L1が左話者1、R1が左話者2です。
※subtype=“L2″や”R2″の考えるタイプの吹き出しは編集していません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 |
@charset "UTF-8"; /** * .sb-type-TYPE, .sb-type-TYPE > .sb-subtype-X:after * * コマ(アイコンと吹き出しをまとめたもの)部分 * frame(speaker icon and name, serief) part */ .sb-type-std { overflow: hidden; padding: 50px 0px;/*全体の縦の余白、横の余白*/ margin: 0; line-height: 1.5; color: #333333;/*名称の文字色*/ } .sb-type-std > .sb-subtype-a:after, .sb-type-std > .sb-subtype-b:after, .sb-type-std > .sb-subtype-c:after, .sb-type-std > .sb-subtype-d:after { display: block; clear: both; content: ""; } /** * .sb-type-TYPE > .sb-subtype-X > .sb-speaker * * 話者領域 * Speaker Field */ /*左話者1の画像の枠の大きさ*/ .sb-type-std > .sb-subtype-a > .sb-speaker, .sb-type-std > .sb-subtype-c > .sb-speaker { float: left; margin-right: 0px; width: 80px; } /*左話者2の画像の枠の大きさ*/ .sb-type-std > .sb-subtype-b > .sb-speaker, .sb-type-std > .sb-subtype-d > .sb-speaker { float: left; margin-left: 0px; width: 80px; } /** * .sb-type-TYPE > .sb-subtype-X > .sb-speaker > .sb-icon * * 話者のアイコン部分 * Speaker Icon part */ /* 画像の縦方向の移動*/ .sb-type-std > .sb-subtype-a > .sb-speaker > .sb-icon, .sb-type-std > .sb-subtype-b > .sb-speaker > .sb-icon, .sb-type-std > .sb-subtype-c > .sb-speaker > .sb-icon, .sb-type-std > .sb-subtype-d > .sb-speaker > .sb-icon { text-align: center; height: 0px; } /* 画像の大きさの変更(画像の枠内で)*/ .sb-type-std > .sb-subtype-a > .sb-speaker > .sb-icon > img.sb-icon, .sb-type-std > .sb-subtype-b > .sb-speaker > .sb-icon > img.sb-icon, .sb-type-std > .sb-subtype-c > .sb-speaker > .sb-icon > img.sb-icon, .sb-type-std > .sb-subtype-d > .sb-speaker > .sb-icon > img.sb-icon { height: 80px; width: 80px; border-radius: 5px; } /** * .sb-type-TYPE > .sb-subtype-X > .sb-speaker > .sb-name * * 話者の名称部分 * Speaker name part */ .sb-type-std > .sb-subtype-a > .sb-speaker > .sb-name, .sb-type-std > .sb-subtype-b > .sb-speaker > .sb-name, .sb-type-std > .sb-subtype-c > .sb-speaker > .sb-name, .sb-type-std > .sb-subtype-d > .sb-speaker > .sb-name { overflow: hidden; text-align: center; font-size: 12px; /*名称を現在の位置から下へ移動させる*/ position: relative; top: 80px; } /*----------------------------------------------------------------------------------*/ /* stdタイプの吹き出し */ /* std Type (For a,b) */ /*----------------------------------------------------------------------------------*/ /** * .sb-type-TYPE > .sb-subtype-X > .sb-content * .sb-type-TYPE > .sb-subtype-X > .sb-content:befor, :after * * セリフ&引き出し 部分 * Serief& Tail part */ /*左話者1の吹き出し部分の余白*/ @media screen and (min-width:721px) { .sb-type-std > .sb-subtype-a > .sb-content { float: left; position: relative; margin-top: 20px; margin-left: 20px; margin-right:80px; } } @media screen and (max-width:720px) { .sb-type-std > .sb-subtype-a > .sb-content { float: left; position: relative; margin-left: 80px; } } /*左話者1の吹き出し、矢印部分の枠色の変更*/ .sb-type-std > .sb-subtype-a > .sb-content:before { position: absolute; top: 9px; left: -6px; z-index: 1; height: 0; width: 0; border-style: solid solid solid none; border-width: 6px; border-color: transparent #4169e1; content: ""; } /*左話者1の吹き出し、矢印部分の枠内の色の変更*/ .sb-type-std > .sb-subtype-a > .sb-content:after { position: absolute; top: 9px; left: -5px; z-index: 3; height: 0; width: 0; border-style: solid solid solid none; border-width: 6px; border-color: transparent #f0f8ff; content: ""; } /*左話者2のセリフ部分の余白*/ @media screen and (min-width:721px) { .sb-type-std > .sb-subtype-b > .sb-content { float: left; position: relative; margin-top: 20px; margin-left: 20px; margin-right: 80px; } } @media screen and (max-width:720px) { .sb-type-std > .sb-subtype-b > .sb-content { float: left; position: relative; margin-right: 80px; } } /*左話者2の吹き出し、矢印部分の枠色の変更*/ .sb-type-std > .sb-subtype-b > .sb-content:before { position: absolute; top: 9px; left: -6px; z-index: 1; height: 0; width: 0; border-style: solid solid solid none; border-width: 6px; border-color: transparent #ff1493;/*枠の色*/ content: ""; } /*左話者2の吹き出し、矢印部分の枠内の色の変更*/ .sb-type-std > .sb-subtype-b > .sb-content:after { position: absolute; top: 9px; left: -5px; z-index: 3; height: 0; width: 0; border-style: solid solid solid none; border-width: 6px; border-color: transparent #FFEEFF; content: ""; } /** * .sb-type-TYPE > .sb-subtype-X > .sb-content > .sb-speech-bubble * * 吹き出しの本体部分 * Speach bubble' body part */ /*左話者1の設定*/ .sb-type-std > .sb-subtype-a > .sb-content > .sb-speech-bubble{ position: relative; padding: 5px 10px;/*枠内の文字の余白(縦, 横)*/ z-index: 2; background-color: #f0f8ff;/*背景色*/ border-style: solid; border-width: 1px; border-color: #4169e1;/*枠の色*/ border-radius: 5px; color: #333333;/*文字の色*/ } /*左話者2の設定*/ .sb-type-std > .sb-subtype-b > .sb-content > .sb-speech-bubble { position: relative; padding: 5px 10px; z-index: 2; background-color: #FFEEFF; border-style: solid; border-width: 1px; border-color: #ff1493; border-radius: 5px; color: #333333; } /*----------------------------------------------------------------------------------*/ /* std用に調整した考えてるタイプの吹き出し */ /* std-Think Type (For c,d) */ /*----------------------------------------------------------------------------------*/ /** * .sb-type-TYPE > .sb-subtype-X > .sb-content * .sb-type-TYPE > .sb-subtype-X > .sb-content:befor, :after * * セリフ&引き出し 部分 * Serief& Tail part */ @media screen and (min-width:721px) { .sb-type-std > .sb-subtype-c > .sb-content { float: left; position: relative; margin-left: 100px; margin-right: 100px; } } @media screen and (max-width:720px) { .sb-type-std > .sb-subtype-c > .sb-content { float: left; position: relative; margin-left: 100px; } } .sb-type-std > .sb-subtype-c > .sb-content:before { position: absolute; top: 10px; left: -17px; height: 12px; width: 12px; border:dashed 1px #909090; border-radius: 10px; content: ""; } .sb-type-std > .sb-subtype-c > .sb-content:after { content: ""; position: absolute; top: 20px; left: -28px; height: 8px; width: 8px; border:dashed 1px #909090; border-radius: 5px; } @media screen and (min-width:721px) { .sb-type-std > .sb-subtype-d > .sb-content { float: left; position: relative; margin-right: 100px; margin-left: 100px; } } @media screen and (max-width:720px) { .sb-type-std > .sb-subtype-d > .sb-content { float: left; position: relative; margin-right: 100px; } } .sb-type-std > .sb-subtype-d > .sb-content:before { position: absolute; top: 10px; right: -17px; height: 12px; width: 12px; border:dashed 1px #909090; border-radius: 10px; content: ""; } .sb-type-std > .sb-subtype-d > .sb-content:after { position: absolute; top: 20px; right: -28px; height: 8px; width: 8px; border:dashed 1px #909090; border-radius: 5px; content: ""; } /** * .sb-type-TYPE > .sb-subtype-X > .sb-content > .sb-speech-bubble * * 吹き出しの本体部分 * Speach bubble' body part */ .sb-type-std > .sb-subtype-c > .sb-content > .sb-speech-bubble, .sb-type-std > .sb-subtype-d > .sb-content > .sb-speech-bubble { position: relative; padding: 5px 10px; margin-bottom: 20px; border:dashed 1px #909090; border-radius: 5px; } |
左右にキャラを登場させる場合のCSSの解説
※ 左右にキャラを登場させる場合のみ解説していきます。
基本構成は同じですので、自由に応用させてください。
ボックス領域の編集
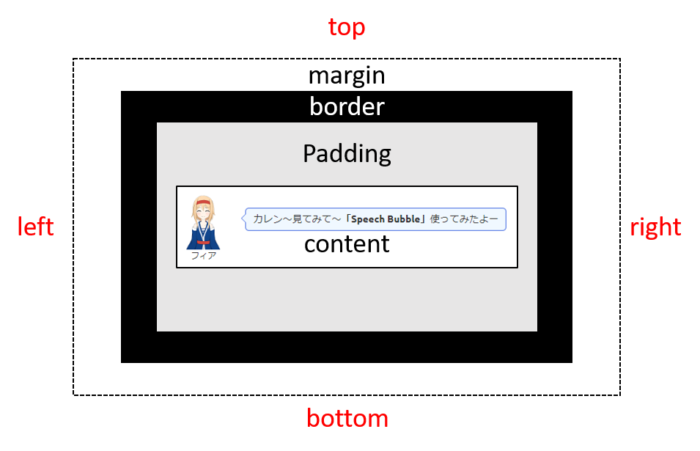
セリフ1つでCSSのボックスはこのような構成になっています。
これは基本ですので覚えておいてくださいね!

では、ひとつひとつ見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/** * .sb-type-TYPE, .sb-type-TYPE > .sb-subtype-X:after * * コマ(アイコンと吹き出しをまとめたもの)部分 * frame(speaker icon and name, serief) part */ .sb-type-std { overflow: hidden; padding: 50px 0px;/*全体の縦の余白、横の余白*/ margin: 0; line-height: 1.5; color: #333333;/*名称の文字色*/ } .sb-type-std > .sb-subtype-a:after, .sb-type-std > .sb-subtype-b:after, .sb-type-std > .sb-subtype-c:after, .sb-type-std > .sb-subtype-d:after { display: block; clear: both; content: ""; } |
Speech Bubble のCSSでは、
.sb-subtype-a と .sb-subtype-c が左側の話者、
.sb-subtype-b と .sb-subtype-d が右側の話者に対応しています。
(しかし、.sb-subtype-c と .sb-subtype-d は使ってないような気がします…)
プログラミングは自分でいじってなんぼです!
多少いじったくらいでPCが壊れるなんてことはないので、
/*コメント*/を頼りに、どんどん、数字をいじってみてください!
画像のサイズや位置の変更
ここではアイコン画像の枠の幅を設定しています。
ここを変更しないと、元画像の大きさを変更しても変わりません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/** * .sb-type-TYPE > .sb-subtype-X > .sb-speaker * * 話者領域 * Speaker Field */ /*左話者の画像の枠の大きさ*/ .sb-type-std > .sb-subtype-a > .sb-speaker, .sb-type-std > .sb-subtype-c > .sb-speaker { float: left; margin-right: 0px;/*画像と吹き出しの余白*/ width: 80px;/*画像表示の枠*/ } /*右話者の画像の枠の大きさ*/ .sb-type-std > .sb-subtype-b > .sb-speaker, .sb-type-std > .sb-subtype-d > .sb-speaker { float: right; margin-left: 0px; width: 80px; } |
![]()
先ほど設定した枠内でのみ画像サイズを変更できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/** * .sb-type-TYPE > .sb-subtype-X > .sb-speaker > .sb-icon * * 話者のアイコン部分 * Speaker Icon part */ /* 画像の縦方向の移動*/ .sb-type-std > .sb-subtype-a > .sb-speaker > .sb-icon, .sb-type-std > .sb-subtype-b > .sb-speaker > .sb-icon, .sb-type-std > .sb-subtype-c > .sb-speaker > .sb-icon, .sb-type-std > .sb-subtype-d > .sb-speaker > .sb-icon { text-align: center;/*画像の枠内で中央揃え*/ height: 0px;/*画像の枠を縦方向に移動させる*/ } /* 画像の大きさの変更(画像の枠内で)*/ .sb-type-std > .sb-subtype-a > .sb-speaker > .sb-icon > img.sb-icon, .sb-type-std > .sb-subtype-b > .sb-speaker > .sb-icon > img.sb-icon, .sb-type-std > .sb-subtype-c > .sb-speaker > .sb-icon > img.sb-icon, .sb-type-std > .sb-subtype-d > .sb-speaker > .sb-icon > img.sb-icon { height: 80px; width: 80px; border-radius: 5px; } |
アイコン名の編集
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/** * .sb-type-TYPE > .sb-subtype-X > .sb-speaker > .sb-name * * 話者の名称部分 * Speaker name part */ .sb-type-std > .sb-subtype-a > .sb-speaker > .sb-name, .sb-type-std > .sb-subtype-b > .sb-speaker > .sb-name, .sb-type-std > .sb-subtype-c > .sb-speaker > .sb-name, .sb-type-std > .sb-subtype-d > .sb-speaker > .sb-name { overflow: hidden; text-align: center; font-size: 12px; /*名称を現在の位置から下へ移動させる*/ position: relative; top: 80px; } |
アイコン名は画像の大きさによってはアイコン名がずれるので、
今回は position: relative; で元の位置から、
top: 80 px; で上から80 px 下に移動した位置に移動させました。
こういったpositionのコードも調べればすぐに分かると思います。
吹き出し部分の編集
ここで吹き出しを端からどの位置に表示させるかを変更できます。
また、吹き出しの矢印部分の色を変更できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
/*----------------------------------------------------------------------------------*/ /* stdタイプの吹き出し */ /* std Type (For a,b) */ /*----------------------------------------------------------------------------------*/ /** * .sb-type-TYPE > .sb-subtype-X > .sb-content * .sb-type-TYPE > .sb-subtype-X > .sb-content:befor, :after * * セリフ&引き出し 部分 * Serief& Tail part */ /*左話者の吹き出し部分移動*/ @media screen and (min-width:721px) { .sb-type-std > .sb-subtype-a > .sb-content { float: left; position: relative; margin-top: 20px; margin-left: 20px; margin-right:80px; } } @media screen and (max-width:720px) { .sb-type-std > .sb-subtype-a > .sb-content { float: left; position: relative; margin-left: 80px; } } /*左話者の吹き出し、矢印部分の枠色の変更*/ .sb-type-std > .sb-subtype-a > .sb-content:before { position: absolute; top: 9px; left: -6px; z-index: 1; height: 0; width: 0; border-style: solid solid solid none; border-width: 6px; border-color: transparent #4169e1; content: ""; } /*左話者の吹き出し、矢印部分の枠内の色の変更*/ .sb-type-std > .sb-subtype-a > .sb-content:after { position: absolute; top: 9px; left: -5px; z-index: 3; height: 0; width: 0; border-style: solid solid solid none; border-width: 6px; border-color: transparent #f0f8ff; content: ""; } |
吹き出し内部の文字の編集
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
/** * .sb-type-TYPE > .sb-subtype-X > .sb-content > .sb-speech-bubble * * 吹き出しの本体部分 * Speach bubble' body part */ /*左話者の設定*/ .sb-type-std > .sb-subtype-a > .sb-content > .sb-speech-bubble{ position: relative; padding: 5px 10px;/*枠内の文字の余白(縦, 横)*/ z-index: 2; background-color: #f0f8ff;/*背景色*/ border-style: solid; border-width: 1px; border-color: #4169e1;/*枠の色*/ border-radius: 5px; color: #333333;/*文字の色*/ } /*右話者の設定*/ .sb-type-std > .sb-subtype-b > .sb-content > .sb-speech-bubble { position: relative; padding: 5px 10px; z-index: 2; background-color: #FFEEFF; border-style: solid; border-width: 1px; border-color: #ff1493; border-radius: 5px; color: #333333; } |
CSSの編集は以上になります。
いざというときのために、どこかにバックアップを取っておいて、
色々いじって見てください!
まとめ
Speech Bubble を編集するときは スーパーリロードを使うこと
CSSは見慣れればそんなに難しくない

